Getting Started with the FlatColorPicker
This tutorial explains how to set up a basic Telerik UI for ASP.NET Core FlatColorPicker and highlights the major steps in the configuration of the component.
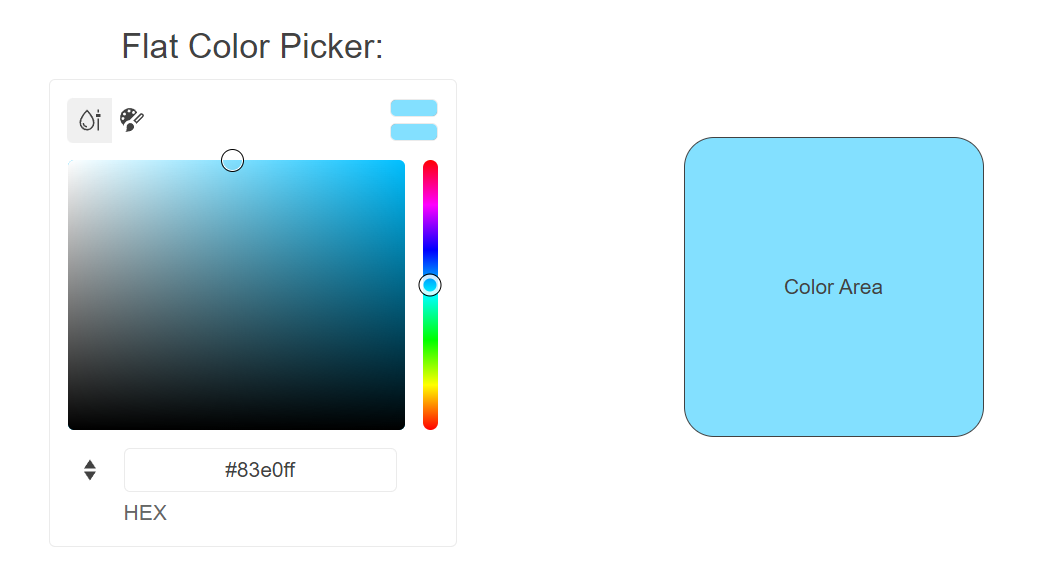
You will initialize a FlatColorPicker component with predefined gradient and palette view types, and then change its appearance. Finally, you will learn how to handle the Change event of the FlatColorPicker in order to color an arbitrary container.

Prerequisites
To successfully complete the tutorial, you need a project that is already configured to use the Telerik UI for ASP.NET Core components:
You can use the Telerik REPL playground and skip installing the components on your system and configuring a project.
-
You can prepare a Visual Studio project by following the following guide:
- Creating a new pre-configured project for the Telerik UI for ASP.NET Core components from a project template.
1. Prepare the CSHTML File
The first step is to add the required directives at the top of the .cshtml document:
-
To use the Telerik UI for ASP.NET Core HtmlHelpers:
@using Kendo.Mvc.UI -
To use the Telerik UI for ASP.NET Core TagHelpers:
@addTagHelper *, Kendo.Mvc
Optionally, you can structure the document by adding the desired HTML elements like headings, divs, and paragraphs.
@using Kendo.Mvc.UI
<h4>FlatColorPicker with a placeholder</h4>
<div>
</div>
@addTagHelper *, Kendo.Mvc
<h4>FlatColorPicker with a placeholder</h4>
<div>
</div>
2. Initialize the FlatColorPicker
Use the FlatColorPicker HtmlHelper or TagHelper to add the component to a page.
The Name() configuration method is mandatory as its value is used for the id and the name attributes of the FlatColorPicker element.
@(Html.Kendo().FlatColorPicker()
.Name("flatColorPicker")
)
<kendo-flatcolorpicker name="flatColorPicker">
</kendo-flatcolorpicker>
3. Configure the Views
The next step is to explicitly declare the Views configuration. The following example will configure the gradient and palette view types whilst providing a default view as the primary source of coloring.
@(Html.Kendo().FlatColorPicker()
.Name("flatColorPicker")
.View("gradient")
.Views(new string[] { "palette", "gradient"})
)
@{
string[] views = new string[] { "gradient", "palette" };
}
<kendo-flatcolorpicker name="flatColorPicker"
view="gradient"
views="views">
</kendo-flatcolorpicker>
4. Handle the FlatColorPicker Events
The FlatColorPicker component exposes the Change event that you can handle and further customize the functionality of the component or other proprietary HTML elements. In this tutorial, you will change the color of another container.
@(Html.Kendo().FlatColorPicker()
.Name("flatColorPicker")
.View("gradient")
.Views(new string[] { "palette", "gradient"})
.Events(events => events.Change("onChange"))
)
<script>
function onChange(e) {
$("#background").css("background-color", e.value);
}
</script>
@{
string[] views = new string[] { "gradient", "palette" };
}
<kendo-flatcolorpicker name="flatColorPicker"
view="gradient"
views="views"
on-change="onChange">
</kendo-flatcolorpicker>
<script>
function onChange(e) {
$("#background").css("background-color", e.value);
}
</script>
5. (Optional) Reference Existing FlatColorPicker Instances
You can reference the FlatColorPicker instances that you have created and build on top of their existing configuration:
-
Use the
.Name()(idattribute) of the component instance to get a reference.<script> $(document).ready(function() { var flatColorPickerReference = $("#flatColorPicker").data("kendoFlatColorPicker"); // flatColorPickerReference is a reference to the existing FlatColorPicker instance of the helper. }) </script> -
Toggle the state of the component by using the
enable()client-side method.<script> $(document).ready(function() { var flatColorPickerReference = $("#flatColorPicker").data("kendoColorPicker"); // flatColorPickerReference is a reference to the existing FlatColorPicker instance of the helper. flatColorPickerReference.enable(false); // Toggle the state of the component. }) </script>
Explore this Tutorial in REPL
You can continue experimenting with the code sample above by running it in the Telerik REPL server playground: