Getting Started with the CheckBoxGroup
This tutorial explains how to set up a basic Telerik UI for ASP.NET Core CheckBoxGroup and highlights the major steps in the configuration of the component.
You will initialize a CheckBoxGroup control with 5 checkbox items. You will set their labels and value and will determine which items to be checked upon initialization. Next, you will handle the CheckBoxGroup events and will determine whether the user uses Keyboard Navigation to focus and apply changes to the component. Then, you will learn how to reference the client-side instance of the CheckBoxGroup and set its values during runtime. Finally, you can run the sample code in Telerik REPL and continue exploring the components.

Prerequisites
To successfully complete the tutorial, you need a project that is already configured to use the Telerik UI for ASP.NET Core components:
You can use the Telerik REPL playground and skip installing the components on your system and configuring a project.
-
You can prepare a Visual Studio project by following the following guide:
- Creating a new pre-configured project for the Telerik UI for ASP.NET Core components from a project template.
1. Prepare the CSHTML File
The first step is to add the required directives at the top of the .cshtml document:
-
To use the Telerik UI for ASP.NET Core HtmlHelpers:
@using Kendo.Mvc.UI -
To use the Telerik UI for ASP.NET Core TagHelpers:
@addTagHelper *, Kendo.Mvc
Optionally, you can structure the document by adding the desired HTML elements like headings, divs, and paragraphs.
2. Initialize the CheckBoxGroup
Use the CheckBoxGroup HtmlHelper or TagHelper to add the component to a page:
- The
Name()configuration method is mandatory as its value is used for theidand thenameattributes of the CheckBoxGroup element. - Configure the Items configuration method of the CheckBoxGroup. Each item represents a separate checkbox.
- The Label configuration method sets the text of the items. The Value setting of an item assigns a value to the checkbox.
- The array of strings passed to the Value configuration of the CheckBoxGroup determines which items will be selected upon initialization.
@using Kendo.Mvc.UI
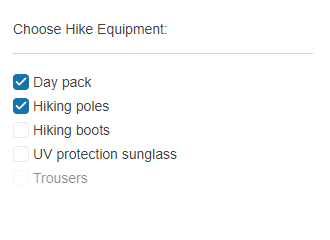
<label class="label">Choose Hike Equipment:</label>
<hr />
@(Html.Kendo().CheckBoxGroup()
.Name("checkboxgroup")
.Items(i =>
{
i.Add().Label("Day pack").Value("1");
i.Add().Label("Hiking poles").Value("2");
i.Add().Label("Hiking boots").Value("3");
i.Add().Label("UV protection sunglass").Value("4");
i.Add().Label("Trousers").Value("5").Enabled(false);
})
.Value(new string[] { "1", "2" })
)
@addTagHelper *, Kendo.Mvc
@model Kendo.Mvc.Examples.Models.CheckBoxGroupViewModel
@{
var value = new string[]{"1", "2"};
}
<label class="label">Choose Hike Equipment:</label>
<hr />
<kendo-checkboxgroup name="checkboxgroup"
value="value">
<kendo-checkboxgroup-items>
<kendo-checkboxgroup-item label="Day pack"
value="1">
</kendo-checkboxgroup-item>
<kendo-checkboxgroup-item label="Hiking poles"
value="2">
</kendo-checkboxgroup-item>
<kendo-checkboxgroup-item label="Hiking boots"
value="3">
</kendo-checkboxgroup-item>
<kendo-checkboxgroup-item label="UV protection sunglass"
value="4">
</kendo-checkboxgroup-item>
<kendo-checkboxgroup-item label="Trousers"
value="5"
enabled="false">
</kendo-checkboxgroup-item>
</kendo-checkboxgroup-items>
</kendo-checkboxgroup>
3. Handle the CheckBoxGroup Events
The CheckBoxGroup exposes various events that you can handle and further customize the functionality of the component. In this tutorial, you will use the Focus and Select events to determine whether the user utilizes the Keyboard Navigation feature.
@using Kendo.Mvc.UI
<label class="label">Choose Hike Equipment:</label>
<hr />
@(Html.Kendo().CheckBoxGroup()
.Name("checkboxgroup")
.Items(i =>
{
i.Add().Label("Day pack").Value("1");
i.Add().Label("Hiking poles").Value("2");
i.Add().Label("Hiking boots").Value("3");
i.Add().Label("UV protection sunglass").Value("4");
i.Add().Label("Trousers").Value("5").Enabled(false);
})
.Value(new string[] { "1", "2" })
.Events(e => e.Focus("onFocus").Select("onSelect"))
)
@addTagHelper *, Kendo.Mvc
@model Kendo.Mvc.Examples.Models.CheckBoxGroupViewModel
@{
var value = new string[]{"1", "2"};
}
<label class="label">Choose Hike Equipment:</label>
<hr />
<kendo-checkboxgroup name="checkboxgroup"
value="value"
on-focus="onFocus"
on-select="onSelect">
<kendo-checkboxgroup-items>
<kendo-checkboxgroup-item label="Day pack"
value="1">
</kendo-checkboxgroup-item>
<kendo-checkboxgroup-item label="Hiking poles"
value="2">
</kendo-checkboxgroup-item>
<kendo-checkboxgroup-item label="Hiking boots"
value="3">
</kendo-checkboxgroup-item>
<kendo-checkboxgroup-item label="UV protection sunglass"
value="4">
</kendo-checkboxgroup-item>
<kendo-checkboxgroup-item label="Trousers"
value="5"
enabled="false">
</kendo-checkboxgroup-item>
</kendo-checkboxgroup-items>
</kendo-checkboxgroup>
<script>
$(document).on("keydown.examples", function (e) {
if (e.altKey && e.keyCode === 87 /* w */) {
$("#checkboxgroup").find(".k-checkbox:first").focus();
}
});
var focusTime;
var selectTime;
function onSelect(e) {
selectTime = Date.now();
if(selectTime-focusTime>200){
console.log("User utilizes keyboard navigation.")
};
}
function onFocus(e) {
focusTime = Date.now();
}
</script>
4. (Optional) Reference Existing CheckBoxGroup Instances
You can reference the CheckBoxGroup instances that you have created and build on top of their existing configuration:
-
Use the
idattribute of the component instance to establish a reference.$(document).ready( function (e) { var checkboxgroupReference = $("#checkboxgroup").data("kendoCheckBoxGroup"); // checkboxgroupReference is a reference to the existing CheckBoxGroup instance of the helper. }); -
Use the CheckBoxGroup client-side API to control the behavior of the component. In this example, you will use the
valuemethod to select checkboxes programmatically.$(document).ready(function (e) { var checkboxgroupReference = $("#checkboxgroup").data("kendoCheckBoxGroup"); checkboxgroupReference.value("3","4"); });
Explore this Tutorial in REPL
You can continue experimenting with the code sample above by running it in the Telerik REPL server playground: