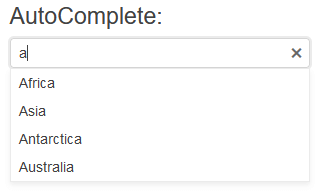
Getting Started with the AutoComplete
This tutorial explains how to set up a basic Telerik UI for ASP.NET Core AutoComplete and highlights the major steps in the configuration of the component.
You will initialize a AutoComplete component and load it with data. Finally, you can run the sample code in Telerik REPL and continue exploring the components.

Prerequisites
To successfully complete the tutorial, you need a project that is already configured to use the Telerik UI for ASP.NET Core components:
You can use the Telerik REPL playground and skip installing the components on your system and configuring a project.
-
You can prepare a Visual Studio project by following the following guide:
- Creating a new pre-configured project for the Telerik UI for ASP.NET Core components from a project template.
1. Prepare the CSHTML File
The first step is to add the required directives at the top of the .cshtml document:
-
To use the Telerik UI for ASP.NET Core HtmlHelpers:
@using Kendo.Mvc.UI -
To use the Telerik UI for ASP.NET Core TagHelpers:
@addTagHelper *, Kendo.Mvc
You will also add some sample data that the AutoComplete will display. Optionally, you can structure the content in the view by adding the desired HTML elements like headings, divs, paragraphs, and others.
@using Kendo.Mvc.UI
@{
var continents = new List<SelectListItem> {
new SelectListItem() {Text = "Africa", Value = "1"},
new SelectListItem() {Text = "Europe", Value = "2"},
new SelectListItem() {Text = "Asia", Value = "3"},
new SelectListItem() {Text = "North America", Value = "4"},
new SelectListItem() {Text = "South America", Value = "5"},
new SelectListItem() {Text = "Antarctica", Value = "6"},
new SelectListItem() {Text = "Australia", Value = "7"}
};
}
<h4>AutoComplete:</h4>
@addTagHelper *, Kendo.Mvc
@{
var continents = new List<SelectListItem> {
new SelectListItem() {Text = "Africa", Value = "1"},
new SelectListItem() {Text = "Europe", Value = "2"},
new SelectListItem() {Text = "Asia", Value = "3"},
new SelectListItem() {Text = "North America", Value = "4"},
new SelectListItem() {Text = "South America", Value = "5"},
new SelectListItem() {Text = "Antarctica", Value = "6"},
new SelectListItem() {Text = "Australia", Value = "7"}
};
}
<h4>AutoComplete:</h4>
2. Initialize the AutoComplete
Use the AutoComplete HtmlHelper or TagHelper to add the component to the page:
- The
Name()configuration method is mandatory as its value is used for theidand thenameattributes of the AutoComplete element. - The
Placeholder()configuration specifies the text that is shown initially within the AutoComplete, when none of the items is selected. - The
DataTextField()option specifies the name of the field in the data, which will be used to show text in the items. The same field is used to set the value of the component.
@using Kendo.Mvc.UI
@{
var continents = new List<SelectListItem> {
new SelectListItem() {Text = "Africa", Value = "1"},
new SelectListItem() {Text = "Europe", Value = "2"},
new SelectListItem() {Text = "Asia", Value = "3"},
new SelectListItem() {Text = "North America", Value = "4"},
new SelectListItem() {Text = "South America", Value = "5"},
new SelectListItem() {Text = "Antarctica", Value = "6"},
new SelectListItem() {Text = "Australia", Value = "7"}
};
}
<h4>AutoComplete:</h4>
@(Html.Kendo().AutoComplete()
.Name("autocomplete")
.DataTextField("Text")
.Placeholder("Select a continent")
.HtmlAttributes(new { style = "width: 300px;"})
.BindTo(continents)
)
@addTagHelper *, Kendo.Mvc
@{
var continents = new List<SelectListItem> {
new SelectListItem() {Text = "Africa", Value = "1"},
new SelectListItem() {Text = "Europe", Value = "2"},
new SelectListItem() {Text = "Asia", Value = "3"},
new SelectListItem() {Text = "North America", Value = "4"},
new SelectListItem() {Text = "South America", Value = "5"},
new SelectListItem() {Text = "Antarctica", Value = "6"},
new SelectListItem() {Text = "Australia", Value = "7"}
};
}
<h4>AutoComplete:</h4>
<kendo-autocomplete name="autocomplete"
datatextfield="Text"
placeholder="Select a continent"
bind-to="continents"
style="width: 300px;">
</kendo-autocomplete>
Do not set the
Name()option when usingAutoCompleteFor. The[ComponentName]Formethod automatically sets the control'sName()to the field it is bound to. For more information, see the Fundamentals article.
3. Select a Default Value
The next step is to set one of the items of the AutoComplete as selected. The following example shows how to use the .Value() method of the AutoComplete to select the item with text Europe.
@using Kendo.Mvc.UI
@{
var continents = new List<SelectListItem> {
new SelectListItem() {Text = "Africa", Value = "1"},
new SelectListItem() {Text = "Europe", Value = "2"},
new SelectListItem() {Text = "Asia", Value = "3"},
new SelectListItem() {Text = "North America", Value = "4"},
new SelectListItem() {Text = "South America", Value = "5"},
new SelectListItem() {Text = "Antarctica", Value = "6"},
new SelectListItem() {Text = "Australia", Value = "7"}
};
}
<h4>AutoComplete:</h4>
@(Html.Kendo().AutoComplete()
.Name("autocomplete")
.DataTextField("Text")
.Placeholder("Select a continent")
.HtmlAttributes(new { style = "width: 300px;"})
.BindTo(continents)
.Value("Europe")
)
@addTagHelper *, Kendo.Mvc
@{
var continents = new List<SelectListItem> {
new SelectListItem() {Text = "Africa", Value = "1"},
new SelectListItem() {Text = "Europe", Value = "2"},
new SelectListItem() {Text = "Asia", Value = "3"},
new SelectListItem() {Text = "North America", Value = "4"},
new SelectListItem() {Text = "South America", Value = "5"},
new SelectListItem() {Text = "Antarctica", Value = "6"},
new SelectListItem() {Text = "Australia", Value = "7"}
};
}
<h4>AutoComplete:</h4>
<kendo-autocomplete name="autocomplete"
datatextfield="Text"
placeholder="Select a continent"
bind-to="continents"
style="width: 300px;"
value="Europe">
</kendo-autocomplete>
4. Handle an AutoComplete Event
The AutoComplete component exposes convenient events for implementing your desired logic. In this example, you will use the Change() event to log the value of the selected item in the browser's console. You will also handle the Open() event and log an entry in the browser's console when the event fires.
@using Kendo.Mvc.UI
@{
var continents = new List<SelectListItem> {
new SelectListItem() {Text = "Africa", Value = "1"},
new SelectListItem() {Text = "Europe", Value = "2"},
new SelectListItem() {Text = "Asia", Value = "3"},
new SelectListItem() {Text = "North America", Value = "4"},
new SelectListItem() {Text = "South America", Value = "5"},
new SelectListItem() {Text = "Antarctica", Value = "6"},
new SelectListItem() {Text = "Australia", Value = "7"}
};
}
<script>
function onChange(e) {
console.log("Change :: " + this.value());
}
function onOpen(e) {
console.log("AutoComplete opened");
}
</script>
<h4>AutoComplete:</h4>
@(Html.Kendo().AutoComplete()
.Name("autocomplete")
.DataTextField("Text")
.Placeholder("Select a continent")
.HtmlAttributes(new { style = "width: 300px;"})
.BindTo(continents)
.Value("Europe")
.Events(e => e // Configure the client-side events.
.Change("onChange")
.Open("onOpen")
)
)
@addTagHelper *, Kendo.Mvc
@{
var continents = new List<SelectListItem> {
new SelectListItem() {Text = "Africa", Value = "1"},
new SelectListItem() {Text = "Europe", Value = "2"},
new SelectListItem() {Text = "Asia", Value = "3"},
new SelectListItem() {Text = "North America", Value = "4"},
new SelectListItem() {Text = "South America", Value = "5"},
new SelectListItem() {Text = "Antarctica", Value = "6"},
new SelectListItem() {Text = "Australia", Value = "7"}
};
}
<script>
function change(e) {
console.log("Change :: " + this.value());
}
function open(e) {
console.log("AutoComplete opened");
}
</script>
<h4>AutoComplete:</h4>
<kendo-autocomplete name="autocomplete"
datatextfield="Text"
placeholder="Select a continent"
bind-to="continents"
style="width: 300px;"
value="Europe"
on-change="change"
on-open="open">
</kendo-autocomplete>
5. (Optional) Reference Existing AutoComplete Instances
To use the client-side API of the AutoComplete and build on top of its initial configuration, you need a reference to the AutoComplete instance. Once you get a valid reference, you can call the respective API methods:
-
Use the
.Name()(id attribute) of the component instance to get a reference.<script> $(document).ready(function() { var autocompleteReference = $("#autocomplete").data("kendoAutoComplete"); // autocompleteReference is a reference to the existing AutoComplete instance of the helper. }) </script> -
Use the AutoComplete client-side API to control the behavior of the control. In this example, you will use the
valuemethod to select an item.<script> $(document).ready(function() { var autocompleteReference = $("#autocomplete").data("kendoAutoComplete"); // autocompleteReference is a reference to the existing AutoComplete instance of the helper. autocompleteReference.value("Asia"); }) </script>
Explore this Tutorial in REPL
You can continue experimenting with the code sample above by running it in the Telerik REPL server playground:
Next Steps
- Binding the AutoComplete to Data
- Customize the Appearance of the AutoComplete
- Controlling the Rendering of the AutoComplete through Templates