Image Browser
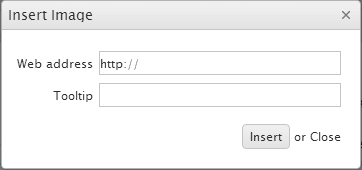
By default, the Insert Image tool opens a simple dialog that allows you to type in or paste the URL of an image and, optionally, specify a tooltip.

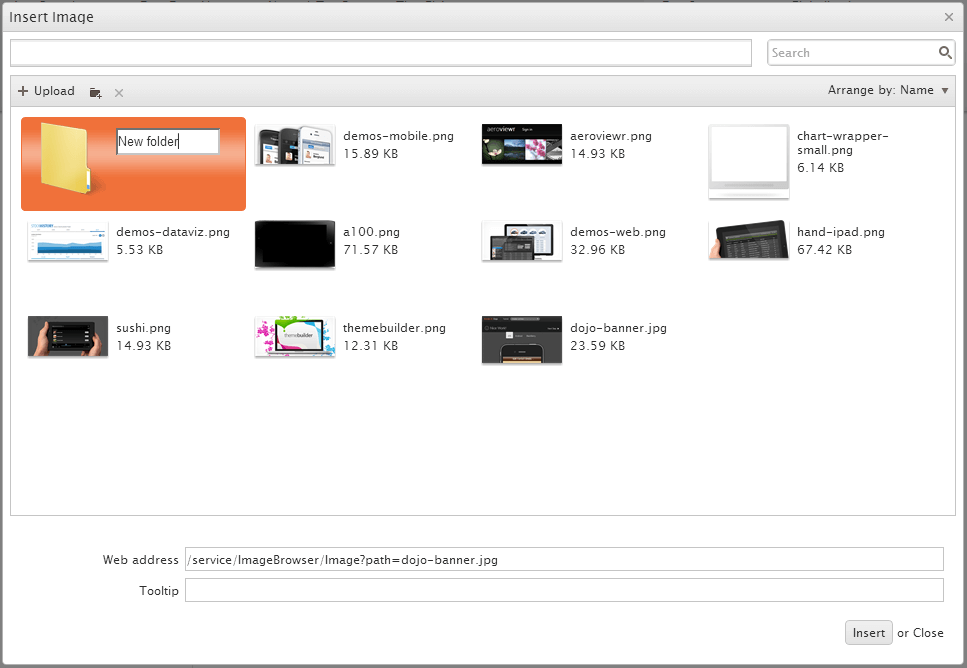
The Editor also supports another way of picking an image by browsing a list of predefined files and directories. Uploading new images is also supported.

To retrieve and upload the files and directories, the image browser needs a server-side implementation. To configure the image browser tool, use the imagebrowser configuration option.
$(document).ready(function(){
$("#editor").kendoEditor({
imageBrowser: {
transport: {
read: "imagebrowser/read",
destroy: "imagebrowser/destroy",
create: "imagebrowser/createDirectory",
uploadUrl: "imagebrowser/upload",
thumbnailUrl: "imagebrowser/thumbnail"
imageUrl: "/content/images/{0}"
}
}
});
});The following list provides information about the default requests and responses for the create, read, destroy, and upload operations.
-
create—Makes aPOSTrequest for the creation of a directory with the following parameters and does not expect a response.{ "name": "New folder name", "type": "d", "path": "foo/" } -
read—Makes aPOSTrequest that contains thepathparameter to specify the path which is browsed and expects a file listing in the following format.[ { "name": "foo.png", "type": "f", "size": 73289 }, { "name": "bar.jpg", "type": "f", "size": 15289 }, ... ]Where
nameis the file or directory name,typeis either an f for a file or a d for a directory, andsizeis the file size (optional). -
destroy—Makes aPOSTrequest with the following parameters:-
name—The file or directory to be deleted. -
path—The directory in which the file or the directory resides. -
type—Whether a file or a directory is to be deleted (an f or a d). -
size—(Optional) The file size, as provided by thereadresponse.
-
-
upload—Makes aPOSTrequest touploadUrl. The request containsFormDatacontaining the upload path, file name and type. Its payload consists of the uploaded file. The expected response is afileobject in the following format:{ "name": "foo.png", "type": "f", "size": 12345 } thumbnailUrl—Makes aGETrequest for each individual image in order to display its thumbnail in the explorer window. The single request parameter is thepathto the image. The service is expected to respond with the image file for the thumbnail.-
imageUrl—Used by the Editor to generate thesrcattribute of the original image when it is inserted. It results in aGETrequest generated by the browser for each inserted image. The URL can point to a file system or to a service and is parameterized—the{0}placeholder denotes thepathandfileNameas received from theReadservice. By default, the placeholder value is URL-encoded. To change this behavior, use a function that will return the expected string.
You can update all of these requests and responses through the imagebrowser configuration. Each of them exposes more options that you can tweak.