Editing in HtmlTextBox
The HtmlTextBox supports data-driven inline fields that are editable in-place or through a design-time editor.
Using the In-Place Editor
The in-place editor for the HtmlTextBox report item allows you to quickly enter text directly into the designer instead of looking for a property in the Property grid.
To activate the in-place editor:
- Double-click the HtmlTextBox, or select the report item and press
F2. As a result, the in-place editor is activated. - To accept all changes, press
Enteror move the focus from the HtmlTextBox. - To discard all changes, press
Esc.
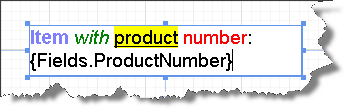
The screenshot below shows an HtmlTextBox with its in-place editor activated.

Using the Design-Time Editor
The design-time editor is available in the Telerik Reporting Visual Studio and Standalone Report Designers and supports the following modes of operation:
-
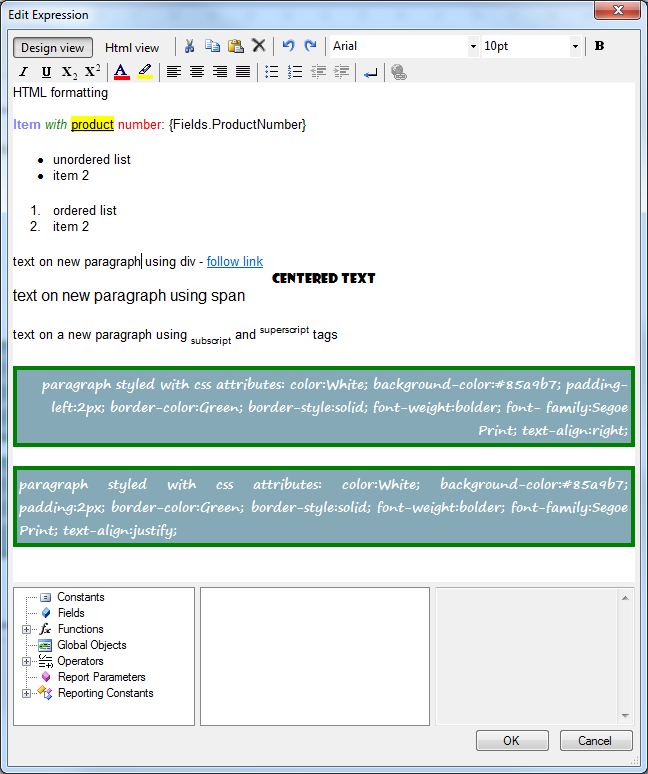
Interactive (Design view)—Allows you to select a portion of the text and make it bold, change its font, size, color, and so on by using the appropriate controls such as combo-boxes and buttons (WYSIWYG editor).
Internally, the Report Designer generates a valid HTML source and stores it in the
Valueproperty of the item. Adding embedded expressions is possible, but the entire HTML value cannot be an expression. You can switch to the HTML view anytime if needed.Pressing the
Enterkey inserts a new paragraph or a new list item depending on the current context. Note that it does not insert a<br />(new line) element. To insert a new line, use the button on the toolbar.
-
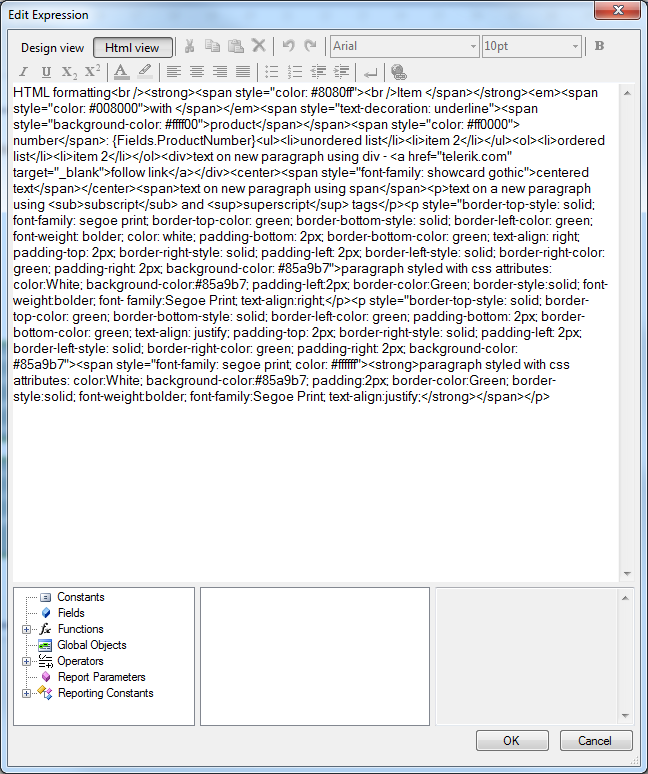
Expression (Html view)—Enables the user to enter raw HTML tags and text into the source editor. The value can be an expression or text, which contains embedded expressions. The user can switch to the Design view anytime unless the value is an expression.
The
MultiLineandTextWrapconcepts are always true for the HtmlTextBox. You can nest the subscript and superscript tags, for example<sub>subscript1<sub>subscript2</sub></sub>, which will result in gradually smaller font sizes and offsets. However, the corresponding toolbar buttons only toggle the subscript or superscript feature and if you need nested tags, you need to manually add the appropriate code by using the Html view of the editor.