Overview
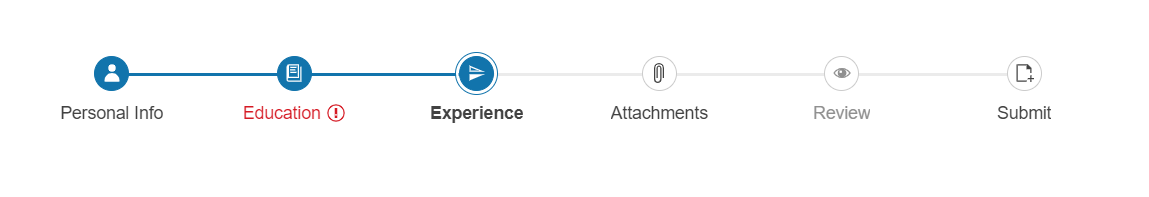
The Stepper is an intuitive UI component that visualizes progress by displaying a sequence of logical steps. The Stepper widget could also be used for navigational purposes.
The Stepper is part of Kendo UI for jQuery, a professional grade UI library with 110+ components for building modern and feature-rich applications. To try it out sign up for a free 30-day trial.

Functionality and Features
- Icons—You can set icons for the component's steps.
- Steps—You can configure various settings for each step.
- Appearance—You can change the component's orientation.
- Modes of operation—You can configure whether the users can freely move to each step or if they have to follow the step sequence.
- Accessibility—The Stepper is accessible for screen readers, supports WAI-ARIA attributes, and delivers keyboard shortcuts for faster navigation.