Kendo UI for jQuery ActionSheet Overview
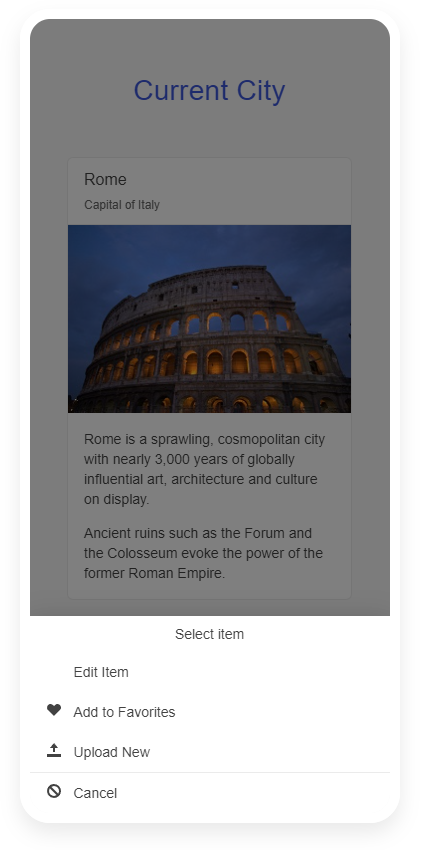
The Kendo UI ActionSheet is a dialog that displays a set of options for the user to choose from. It appears on top of the app's content, and the user must manually dismiss it before resuming the interaction with the app.
The ActionSheet is part of Kendo UI for jQuery, a
professional grade UI library with 110+ components for building modern and feature-rich applications. To try it out sign up for a free 30-day trial.

Functionality and Features
- Items—The items configuration allows you to set various attributes like icons and text.
- Events—The events exposed by the component allow you to implement custom functionality.
- Accessibility—The ActionSheet is accessible for screen readers, supports WAI-ARIA attributes, and delivers keyboard shortcuts for faster navigation.
Next Steps
- Getting Started with the Kendo UI ActionSheet for jQuery
- Demo Page for the ActionSheet
- JavaScript API Reference of the ActionSheet