Kendo UI for jQuery RadialGauge Overview
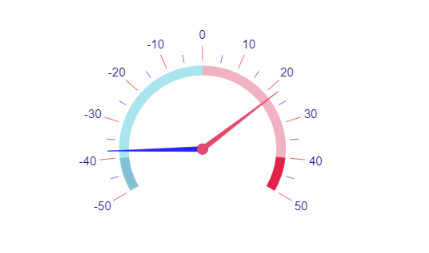
The Kendo UI RadialGauge widget enables users to quickly understand in what certain range a value lies.
All graphics render on the client by using the Scalable Vector Graphics (SVG) format.
The RadialGauge is part of Kendo UI for jQuery, a professional grade UI library with 110+ components for building modern and feature-rich applications. To try it out sign up for a free 30-day trial.

Functionality and Features
- Scale options—The RadialGauge provides an option to customize the scale appearance, by setting labels, ticks, background color, etc.
- Multiple pointers—You can render multiple pointers and highlight multiple values.