Kendo UI for jQuery FlatColorPicker Overview
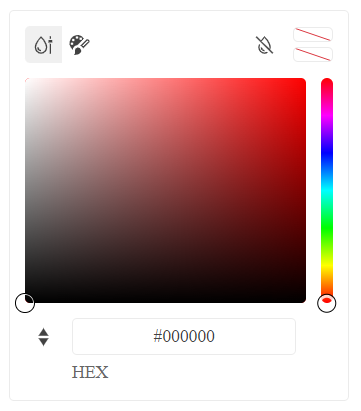
The FlatColorPicker component provides a rich interface to choose a color from Palette and Gradient views. It enables the user to preview the selected color before submit and to ensure that a certain contrast requirements are met.
The FlatColorPicker is part of Kendo UI for jQuery, a professional grade UI library with 110+ components for building modern and feature-rich applications. To try it out sign up for a free 30-day trial.

Functionality and Features
- Views—The component supports a gradient view and a palette view.
- Formats—The component supports RGB and HEX input formats.
- Contrast Tool—The component provides a color contrast tool, which checks the contrast ratio between two colors.
- Accessibility—The FlatColorPicker supports various accessibility standards.