Kendo UI for jQuery ColorPicker Overview
The ColorPicker is a drop-down list for selecting colors.
It is designed to replace the HTML5 <input type="color"> tag which is not supported in all browsers.
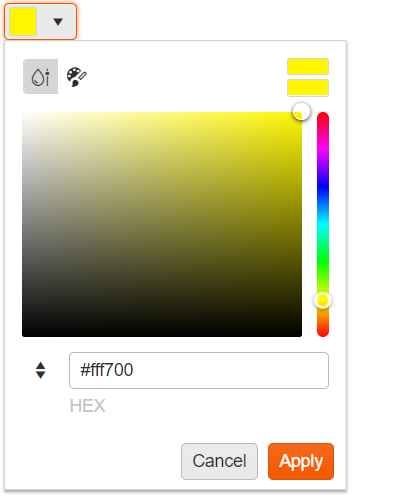
The default popup contains a gradient with HEX input.
The ColorPicker is part of Kendo UI for jQuery, a
professional grade UI library with 110+ components for building modern and feature-rich applications. To try it out sign up for a free 30-day trial.

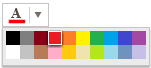
You can also create a simple ColorPicker and render 20 colors.

Functionality and Features
- Appearance—The available styling options allow you to configure the component and change its appearance.
- Contrast Tool—A tool for checking the color contrast ratio between two colors.
- RGB and HEX Formats—The ColorPicker supports RGB and HEX formats.
-
Views—The component allows you to choose between a
gradientand apaletteview.
Next Steps
- Getting Started with the Kendo UI ColorPicker for jQuery
- Overview of the ColorPicker (Demo)
- JavaScript API Reference of the ColorPicker