Kendo UI for jQuery ColorGradient Overview
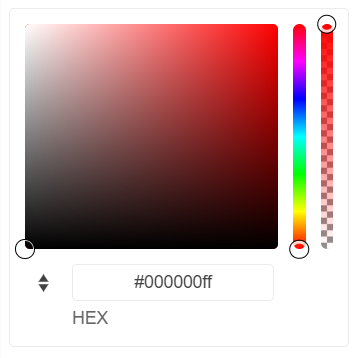
The Kendo UI for jQuery ColorGradient renders a gradient (a hue and an alpha slider) and inputs to manually enter a desired color. You can directly add the widget to the page instead of rendering it in a popup.
The ColorGradient is part of Kendo UI for jQuery, a professional grade UI library with 110+ components for building modern and feature-rich applications. To try it out sign up for a free 30-day trial.

Functionality and Features
- Contrast Tool—The widget provides a color contrast tool, which checks the contrast ratio between two colors.
- Formats—The widget supports RGB and HEX input formats.
- Accessibility—The ColorGradient supports various accessibility standards.