Kendo UI for jQuery CheckBox Overview
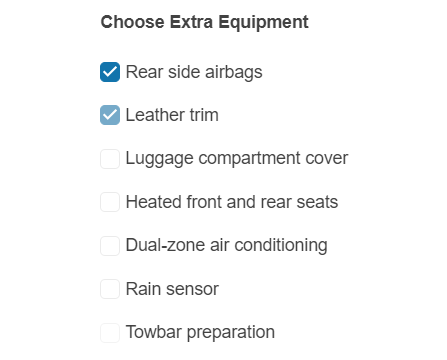
The CheckBox allows you to provide checkbox functionality to <input /> elements, style them, set an encoded or decoded label, and disable the CheckBox.
The CheckBox is part of Kendo UI for jQuery, a professional grade UI library with 110+ components for building modern and feature-rich applications. To try it out sign up for a free 30-day trial.