Kendo UI for jQuery OrgChart Overview
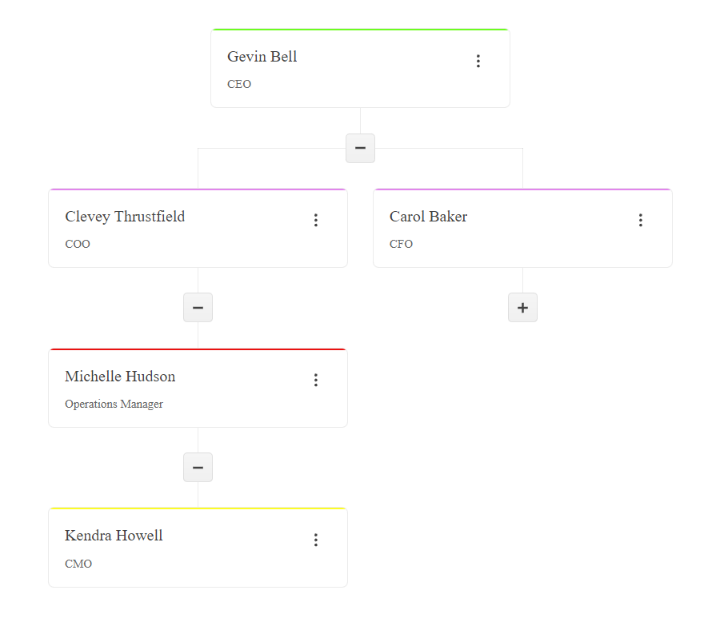
The Kendo UI OrgChart allows you to view and interact with an organizational structures. It gives the possibility to easily visualize hierarchies and is very useful in scenarios like what teams employees are part of and who they report to.
It provides a tree-like structure where the user can edit the individual items, change the items parent, or group the nodes in the tree.
The OrgChart is part of Kendo UI for jQuery, a professional grade UI library with 110+ components for building modern and feature-rich applications. To try it out sign up for a free 30-day trial.

Functionality and Features
- Data Binding-You can bind the OrgChart to local or remote data.
- Editing-The OrgChart allows you to disable its editing functionality.
- Grouping-You can display the nodes in the OrgChart grouped by a specified field.
- Templates-You can customize the appearance of the OrgChart cards.
- Accessibility-The OrgChart is accessible for screen readers, supports WAI-ARIA attributes, and delivers keyboard shortcuts for faster navigation.