Funnel Charts
Funnel Charts display a single series of data in progressively decreasing or increasing proportions, organized in segments, where each segment represents the value for the particular item from the series. The values of the items can also influence the height and the shape of the corresponding segments.
Funnel Charts are suitable for representing stages in a sales process and for showing the amount of the potential revenue from each stage. They are also useful when identifying potential problem areas in the sales processes of an organization. Funnel Charts are similar to the Stacked Bar Charts and are well suited for displaying several values.
Concepts
The basic conceptual options of a Kendo UI Funnel Chart are:
-
dynamicHeight&mdah;It specifies whether the different elements should have equal height, when equal tofalse, or the height of each element should be based on its value. -
dynamicSlope—When disabled, theneckRatiooption is taken into account. When enabled, theneckRatiois neglected and each segment creates its form based on the ratio between the current value and the next value. -
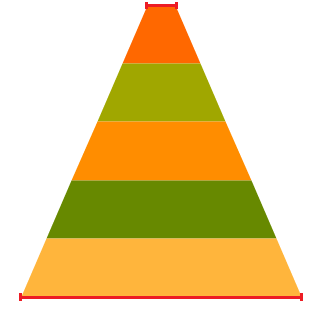
neckRatio—It specifies the ratio between the top and the bottom bases of the whole funnel series. For example, if set toten, the top base will be ten times smaller than the bottom base, as demonstrated below.

Getting Started
The following example demonstrates how to configure a basic Funnel chart.
<div id="chart"></div>
<script>
var data = [{
stat: 'Unique Visitors',
count: 280022
}, {
stat: 'Downloads',
count: 190374
}, {
stat: 'Purchases',
count: 120392
}];
$('#chart').kendoChart({
series:[{
type: 'funnel',
data: data,
field: 'count',
categoryField: 'stat',
labels: {
visible: true
}
}]
});
</script>Dynamic Slope
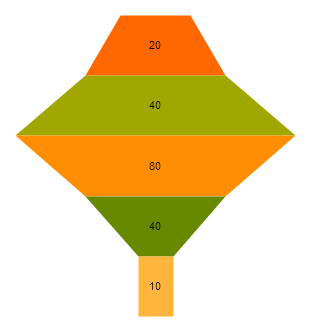
The following example demonstrates how to base the widths of the bases for each segment on the "current value" to "next value" ratio using the dynamicSlope setting.
<div id="chart"></div>
<script>
var data = [{
value: 20
},{
value: 40
},{
value: 80
},{
value: 40
},{
value: 10
}];
$('#chart').kendoChart({
series:[{
type: 'funnel',
data: data,
dynamicSlope: true,
labels: {
visible: true
}
}]
});
</script>
Fixed Height
The following example demonstrates how to set equal height of all segments by disabling the dynamicHeight setting.
<div id="chart"></div>
<script>
var data = [{
value: 20
},{
value: 40
},{
value: 80
},{
value: 40
},{
value: 10
}];
$('#chart').kendoChart({
series:[{
type: 'funnel',
data: data,
dynamicHeight: false,
labels: {
visible: true
}
}]
});
</script>