Getting Started
This article will guide you through the steps needed to add a basic RadPopup control in your application.
1. Setting up the app
Take a look at these articles and follow the instructions to setup your app:
2. Adding the required Telerik references
You have two options:
- Add the Telerik UI for Xamarin Nuget package following the instructions in Telerik NuGet package server topic.
If you don't want to add the all Telerik.UI.for.Xamarin nuget package, you have the option to add a separate nuget package. For RadPopup control you have to install the Telerik.UI.for.Xamarin.Primitives nuget package. This nuget will automatically refer the Telerik.UI.for.Xamarin.Common and Telerik.UI.for.Xamarin.SkiaSharp nuget packages.
- Add the references to Telerik assemblies manually, check the list below with the required assemblies for RadPopup component:
| Platform | Assemblies |
|---|---|
| Portable | Telerik.XamarinForms.Common.dll Telerik.XamarinForms.Primitives.dll |
| Android | Telerik.Xamarin.Android.Common.dll Telerik.Xamarin.Android.Primitives.dll Telerik.XamarinForms.Common.dll Telerik.XamarinForms.Primitives.dll |
| iOS | Telerik.Xamarin.iOS.dll Telerik.XamarinForms.Common.dll Telerik.XamarinForms.Primitives.dll |
| UWP | Telerik.Core.dll Telerik.UI.Xaml.Primitives.UWP.dll Telerik.XamarinForms.Common.dll Telerik.XamarinForms.Primitives.dll |
3. Adding RadPopup control
You could use one of the following approaches:
Drag the control from the Toolbox.
Take a look at the following topics on how to use the toolbox:
Create the control definition in XAML or C#.
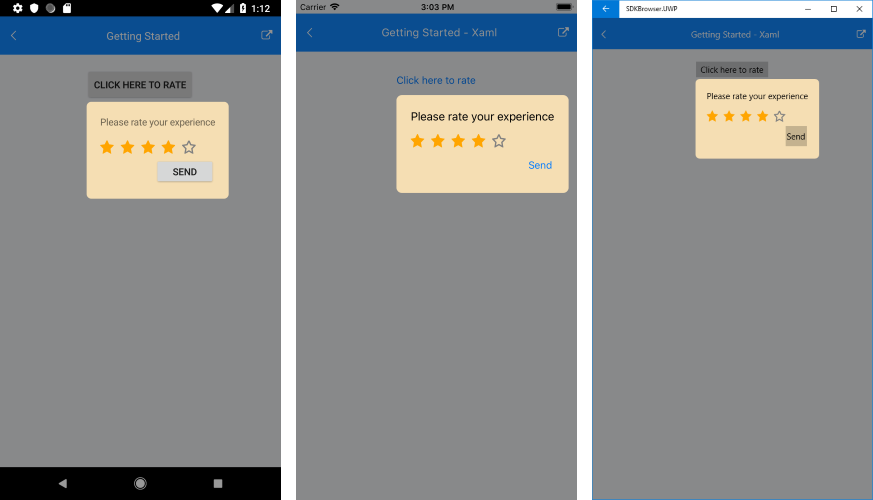
The next example shows a sample RadPopup attached to a Button control. The purpose of the Popup in this scenario is to receive user input - it contains RadRating control for allowing the user to select a rating and a button for closing the popup.
Check below the Popup definition in XAML and in code-behind:
<Button HorizontalOptions="Center"
VerticalOptions="Start"
Text="Click here to rate"
Clicked="ShowPopup">
<telerikPrimitives:RadPopup.Popup>
<telerikPrimitives:RadPopup x:Name="popup"
IsModal="True"
OutsideBackgroundColor="#6F000000">
<telerikPrimitives:RadBorder CornerRadius="8"
BackgroundColor="Wheat">
<Grid Padding="20">
<Grid.RowDefinitions>
<RowDefinition Height="30" />
<RowDefinition Height="20" />
<RowDefinition Height="40" />
</Grid.RowDefinitions>
<Label Text="Please rate your experience" />
<telerikInput:RadShapeRating Grid.Row="1" />
<Button Grid.Row="2"
Padding="2"
HorizontalOptions="End"
Text="Send"
Clicked="ClosePopup" />
</Grid>
</telerikPrimitives:RadBorder>
</telerikPrimitives:RadPopup>
</telerikPrimitives:RadPopup.Popup>
</Button>
var showPopupBtn = new Button { HorizontalOptions = LayoutOptions.Center, VerticalOptions = LayoutOptions.Start, Text = "Click here to rate" };
showPopupBtn.Clicked += ShowPopup;
popup = new RadPopup { IsModal = true, OutsideBackgroundColor = Color.FromHex("#6F000000") };
popup.PlacementTarget = showPopupBtn;
var containerGrid = new Grid { Padding = 20 };
containerGrid.RowDefinitions.Add(new RowDefinition { Height = new GridLength(30) });
containerGrid.RowDefinitions.Add(new RowDefinition { Height = new GridLength(20) });
containerGrid.RowDefinitions.Add(new RowDefinition { Height = new GridLength(40) });
containerGrid.Children.Add(new Label { Text = "Please rate your experience" });
var rating = new RadShapeRating();
rating.SetValue(Grid.RowProperty, 1);
containerGrid.Children.Add(rating);
var hidePopupBtn = new Button { Padding = new Thickness(2), HorizontalOptions = LayoutOptions.End, Text = "Send" };
hidePopupBtn.SetValue(Grid.RowProperty, 2);
hidePopupBtn.Clicked += ClosePopup;
containerGrid.Children.Add(hidePopupBtn);
var border = new RadBorder { CornerRadius = new Thickness(8), BackgroundColor = Color.Wheat };
border.Content = containerGrid;
popup.Content = border;
And here are the referenced event handlers:
private void ClosePopup(object sender, EventArgs e)
{
popup.IsOpen = false;
}
private void ShowPopup(object sender, EventArgs e)
{
popup.IsOpen = true;
}
In addition to this, you need to add the following namespaces (telerikInput namespace is needed for the Rating control used in the example, in general it's not required for RadPopup):
xmlns:telerikPrimitives="clr-namespace:Telerik.XamarinForms.Primitives;assembly=Telerik.XamarinForms.Primitives"
xmlns:telerikInput="clr-namespace:Telerik.XamarinForms.Input;assembly=Telerik.XamarinForms.Input"
using Telerik.XamarinForms.Primitives;
using Telerik.XamarinForms.Input;
This is the result:

The presented example is available in Popup -> Getting Started folder of the SDK Browser application.
You can directly explore the code in the SDKBrowser Examples repository on GitHub.