ChartToolTipBehavior
Overview
ChartTooltipBehavior is responsible for rendering concise information about a data point in a small popup which is displayed close to its relevant data point.
With R2 2018 SP release Behaviors property of RadChart was replaced with ChartBehaviors. Behaviors property is marked as obsolete, so please use ChartBehaviors instead.
Features
-
TriggerMode: Determines the gestures on which the ChartToolTipBehavior should show a tool tip. The available values are:
- Tap
- Hold
Example
Here is an example of how the Chart ToolTip Behavior works:
First, create the needed business objects, for example:
public class CategoricalData
{
public object Category { get; set; }
public double Value { get; set; }
}
Then create a ViewModel:
public class ViewModel
{
public ObservableCollection<CategoricalData> Data { get; set; }
public ViewModel()
{
this.Data = GetCategoricalData();
}
private static ObservableCollection<CategoricalData> GetCategoricalData()
{
var data = new ObservableCollection<CategoricalData> {
new CategoricalData { Category = "Greenings", Value = 52 },
new CategoricalData { Category = "Perfecto", Value = 60 },
new CategoricalData { Category = "NearBy", Value = 77 },
new CategoricalData { Category = "Family", Value = 50 },
new CategoricalData { Category = "Fresh", Value = 56 },
};
return data;
}
}
Finally, use the following snippet to declare a RadCartesianChart in XAML and in C#:
<telerikChart:RadCartesianChart>
<telerikChart:RadCartesianChart.BindingContext>
<local:ViewModel />
</telerikChart:RadCartesianChart.BindingContext>
<telerikChart:RadCartesianChart.HorizontalAxis>
<telerikChart:CategoricalAxis LabelFitMode="MultiLine"
PlotMode="OnTicks" />
</telerikChart:RadCartesianChart.HorizontalAxis>
<telerikChart:RadCartesianChart.VerticalAxis>
<telerikChart:NumericalAxis />
</telerikChart:RadCartesianChart.VerticalAxis>
<telerikChart:RadCartesianChart.Series>
<telerikChart:LineSeries ValueBinding="Value"
CategoryBinding="Category"
DisplayName="Sales 1"
ItemsSource="{Binding Data}" />
</telerikChart:RadCartesianChart.Series>
<telerikChart:RadCartesianChart.ChartBehaviors>
<telerikChart:ChartTooltipBehavior TriggerMode="Tap" />
</telerikChart:RadCartesianChart.ChartBehaviors>
</telerikChart:RadCartesianChart>
var chart = new RadCartesianChart
{
BindingContext = new ViewModel(),
HorizontalAxis = new CategoricalAxis()
{
LabelFitMode = AxisLabelFitMode.MultiLine,
PlotMode = AxisPlotMode.OnTicks
},
VerticalAxis = new NumericalAxis(),
Series =
{
new LineSeries
{
ValueBinding = new PropertyNameDataPointBinding("Value"),
CategoryBinding = new PropertyNameDataPointBinding("Category"),
DisplayName = "Sales 1"
},
},
ChartBehaviors =
{
new ChartTooltipBehavior
{
TriggerMode = ToolTipTriggerMode.Tap
}
}
};
chart.Series[0].SetBinding(ChartSeries.ItemsSourceProperty, "Data");
Where the telerikChart namespace is the following:
xmlns:telerikChart="clr-namespace:Telerik.XamarinForms.Chart;assembly=Telerik.XamarinForms.Chart"
using Telerik.XamarinForms.Chart;
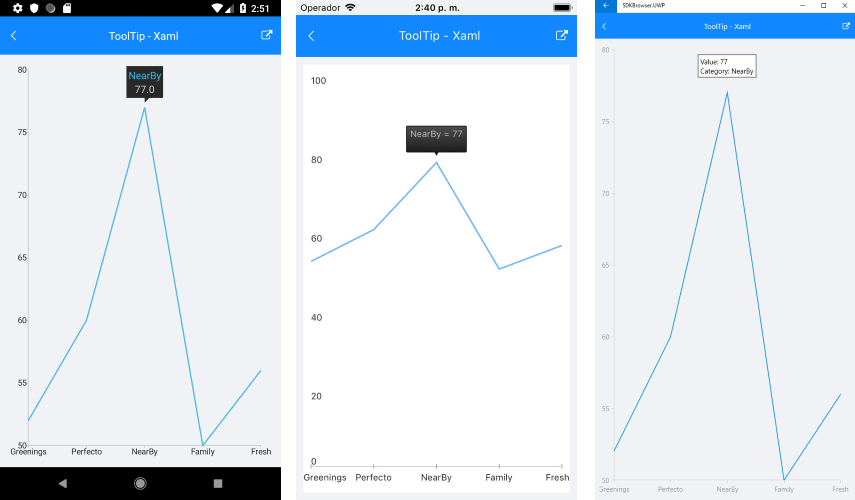
Here is how the tool-tip looks:

A sample ToolTip example can be found in the Chart/Interactivity folder of the SDK Samples Browser application.