ChartPanAndZoomBehavior
Overview
With ChartPanAndZoomBehavior, RadChart handles the gestures drag, pinch open and pinch close which respectively cause panning, zooming in and zooming out of the associated chart plot area.
Features
-
ZoomMode: Gets or sets value that specifies how the chart will respond to a zoom gesture. The available values are:
- None
- Horizontal
- Vertical
- Both
-
PanMode: Gets or sets value that specifies how the chart will respond to a pan gesture. The available values are:
- None
- Horizontal
- Vertical
- Both
- HandleDoubleTap: Determines whether a double-tap gesture will be handled by the behavior to reset the values of the Zoom and ScrollOffset (Pan) properties of the chart.
With R2 2018 SP release Behaviors property of RadChart was replaced with ChartBehaviors. Behaviors property is marked as obsolete, so please use ChartBehaviors instead.
Example
Here is an example of how the Chart PanAndZoom Behavior works:
First, create the needed business objects, for example:
public class TemporalData
{
public DateTime Date { get; set; }
public double Value { get; set; }
}
Then create a ViewModel:
public class ViewModel
{
public ObservableCollection<TemporalData> Data { get; set; }
public ViewModel()
{
this.Data = new ObservableCollection<TemporalData>(GetDateTimeData(200));
}
private static List<TemporalData> GetDateTimeData(int itemsCount)
{
var startDate = new DateTime(2015, 03, 01);
List<TemporalData> items = new List<TemporalData>();
for (int i = 0; i < itemsCount; i++)
{
TemporalData data = new TemporalData();
data.Date = startDate.AddDays(i);
if (i % 2 == 0)
{
data.Value = i + 5;
}
else
{
if (i % 5 == 0)
{
data.Value = i - 15;
}
}
items.Add(data);
}
return items;
}
}
Finally, use the following snippet to declare a RadCartesianChart in XAML and in C#:
<telerikChart:RadCartesianChart PaletteName="Light"
Zoom="2, 1">
<telerikChart:RadCartesianChart.BindingContext>
<local:ViewModel/>
</telerikChart:RadCartesianChart.BindingContext>
<telerikChart:RadCartesianChart.HorizontalAxis>
<telerikChart:DateTimeContinuousAxis LabelFitMode="Rotate"
MajorStepUnit="Day"
PlotMode="OnTicks"
LabelFormat="dd MMM"
MajorStep="20"
ShowLabels="True"/>
</telerikChart:RadCartesianChart.HorizontalAxis>
<telerikChart:RadCartesianChart.VerticalAxis>
<telerikChart:NumericalAxis />
</telerikChart:RadCartesianChart.VerticalAxis>
<telerikChart:RadCartesianChart.Series>
<telerikChart:LineSeries ValueBinding="Value"
CategoryBinding="Date"
DisplayName="Sales"
ItemsSource="{Binding Data}"/>
</telerikChart:RadCartesianChart.Series>
<telerikChart:RadCartesianChart.ChartBehaviors>
<telerikChart:ChartPanAndZoomBehavior ZoomMode="Horizontal"
PanMode="Horizontal"
HandleDoubleTap="True"/>
</telerikChart:RadCartesianChart.ChartBehaviors>
</telerikChart:RadCartesianChart>
var chart = new RadCartesianChart
{
BindingContext = new ViewModel(),
PaletteName = PaletteNames.Light,
HorizontalAxis = new DateTimeContinuousAxis
{
LabelFitMode = AxisLabelFitMode.Rotate,
MajorStepUnit = TimeInterval.Day,
PlotMode = AxisPlotMode.OnTicks,
LabelFormat = "dd MMM",
MajorStep = 20,
ShowLabels = true
},
VerticalAxis = new NumericalAxis(),
Series =
{
new LineSeries
{
ValueBinding = new PropertyNameDataPointBinding("Value"),
CategoryBinding = new PropertyNameDataPointBinding("Date"),
DisplayName = "Sales"
}
},
ChartBehaviors =
{
new ChartPanAndZoomBehavior
{
ZoomMode = ChartPanZoomMode.Horizontal,
PanMode = ChartPanZoomMode.Horizontal,
HandleDoubleTap = true
}
}
};
chart.Zoom = new Size(2, 1);
chart.Series[0].SetBinding(ChartSeries.ItemsSourceProperty, "Data");
Where the telerikChart namespace is the following:
xmlns:telerikChart="clr-namespace:Telerik.XamarinForms.Chart;assembly=Telerik.XamarinForms.Chart"
using Telerik.XamarinForms.Chart;
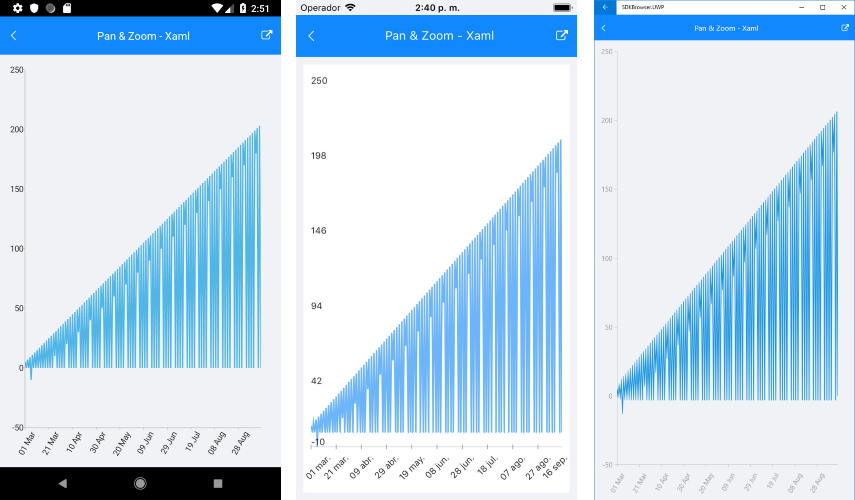
Here is the result:

A sample Pan And Zoom example can be found in the Chart/Interactivity folder of the SDK Samples Browser application.