Getting Started
This article will guide you through the steps needed to add a basic RadBorder control in your application.
1. Setting up the app
Take a look at these articles and follow the instructions to setup your app:
2. Adding the required Telerik references
You have two options:
- Add the Telerik UI for Xamarin Nuget package following the instructions in Telerik NuGet package server topic.
If you don't want to add the all Telerik.UI.for.Xamarin nuget package, you have the option to add a separate nuget package. For RadBorder control you have to install the Telerik.UI.for.Xamarin.Primitives nuget package. This nuget will automatically refer the Telerik.UI.for.Xamarin.Common and Telerik.UI.for.Xamarin.SkiaSharp nuget packages.
- Add the references to Telerik assemblies manually, check the list below with the required assemblies for RadBorder component:
| Platform | Assemblies |
|---|---|
| Portable | Telerik.XamarinForms.Primitives.dll |
| Android | Telerik.Xamarin.Android.Primitives.dll Telerik.XamarinForms.Primitives.dll |
| iOS | Telerik.Xamarin.iOS.dll Telerik.XamarinForms.Primitives.dll |
| UWP | Telerik.Core.dll Telerik.UI.Xaml.Primitives.UWP.dll Telerik.XamarinForms.Common.dll Telerik.XamarinForms.Primitives.dll |
3. Adding RadBorder control
You could use one of the following approaches:
Drag the control from the Toolbox.
Take a look at the following topics on how to use the toolbox:
Create the control definition in XAML or C#.
The snippet below shows a simple RadBorder definition. In the example RadBorder wraps around a Label:
<telerikPrimitives:RadBorder BorderColor="#4488F6" CornerRadius="5">
<Label Text="Hello there" Margin="2" />
</telerikPrimitives:RadBorder>
In addition to this, you need to add the following namespace:
xmlns:telerikPrimitives="clr-namespace:Telerik.XamarinForms.Primitives;assembly=Telerik.XamarinForms.Primitives"
using Telerik.XamarinForms.Primitives;
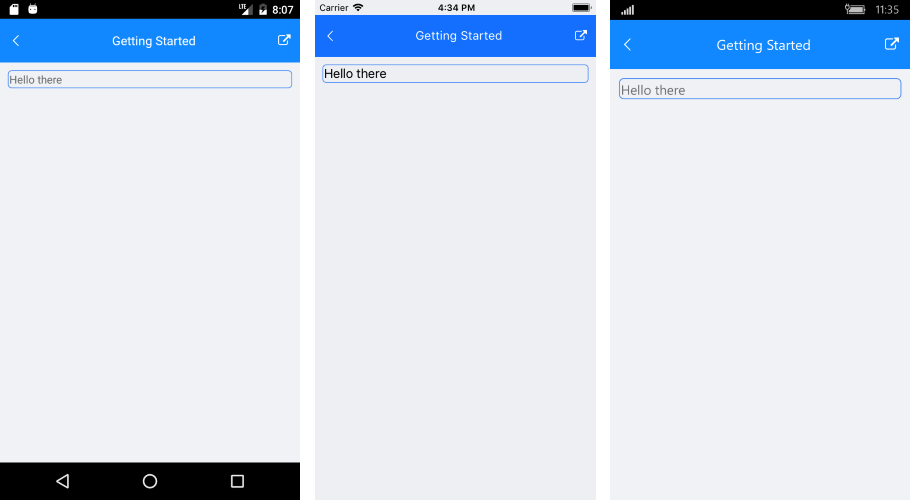
Here is the result:

SDK Browser and Telerik Xamarin Samples applications contain different examples that show RadBorder's main features. For detailed information on this go to Xamarin Demos Applications topic.