Switching Themes at Runtime
Before proceeding with this tutorial, please first read the Setting a Theme (Using Implicit Styles) help article.
By utilizing the theming mechanism with implicit styles, you can change the theme of Telerik UI for WPF controls at runtime without recreating the UI. All you need to do is remove the current merged dictionaries and then add the merged dictionaries of another theme to your application resources in code-behind:
Merging resource dictionaries in code
Application.Current.Resources.MergedDictionaries.Clear();
Application.Current.Resources.MergedDictionaries.Add(new ResourceDictionary() { Source = ......});
In this help article we'll go through a quick example to demonstrate the approach.
-
Add the required assemblies from the Binaries.NoXaml folder located in the installation folder of the controls. You must also include the theme assemblies.

-
Add the needed resource dictionaries for the default theme in App.xaml.
Merging ResourceDictionaries in XAML
<Application.Resources> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="/Telerik.Windows.Themes.Office_Black;component/Themes/System.Windows.xaml"/> <ResourceDictionary Source="/Telerik.Windows.Themes.Office_Black;component/Themes/Telerik.Windows.Controls.xaml"/> <ResourceDictionary Source="/Telerik.Windows.Themes.Office_Black;component/Themes/Telerik.Windows.Controls.Input.xaml"/> ... </ResourceDictionary.MergedDictionaries> </ResourceDictionary> </Application.Resources> -
Add a few controls of your choice to the page. In this example, we will add a Grid, StackPanel, RadComboBox, RadDateTimePicker and three RadButtons to switch between three of the themes.
Defining the view
<Grid x:Name="LayoutRoot" Background="White"> <Grid.RowDefinitions> <RowDefinition Height="Auto" /> <RowDefinition Height="*" /> </Grid.RowDefinitions> <StackPanel Orientation="Horizontal" Background="#FFE5E5E5" HorizontalAlignment="Stretch"> <telerik:RadButton Content="Office Black" VerticalAlignment="Center" Width="110" Margin="10" Click="OfficeBlack_Click" /> <telerik:RadButton Content="Windows8" VerticalAlignment="Center" Width="110" Margin="10" Click="Windows8_Click" /> <telerik:RadButton Content="Windows 7" VerticalAlignment="Center" Width="110" Margin="10" Click="Windows7_Click" /> </StackPanel> <StackPanel Orientation="Vertical" Grid.Row="1" Margin="20" HorizontalAlignment="Left"> <telerik:RadComboBox Width="230" Margin="10"> <telerik:RadComboBoxItem Content="Item 1" /> <telerik:RadComboBoxItem Content="Item 2" /> <telerik:RadComboBoxItem Content="Item 3" /> <telerik:RadComboBoxItem Content="Item 4" /> <telerik:RadComboBoxItem Content="Item 5" /> </telerik:RadComboBox> <telerik:RadDateTimePicker Width="230" Margin="10" IsDropDownOpen="True" /> </StackPanel> </Grid> -
The example will use the simplest way to change the theme at runtime – it will use the Click event of each of the three buttons. Upon click, we will clear the merged dictionaries from the application resources and merge the new resource dictionaries from the theme assemblies.
Merge the theme resources at runtime
private void OfficeBlack_Click(object sender, RoutedEventArgs e) { Application.Current.Resources.MergedDictionaries.Clear(); Application.Current.Resources.MergedDictionaries.Add(new ResourceDictionary() { Source = new Uri("/Telerik.Windows.Themes.Office_Black;component/Themes/System.Windows.xaml", UriKind.RelativeOrAbsolute)}); Application.Current.Resources.MergedDictionaries.Add(new ResourceDictionary() { Source = new Uri("/Telerik.Windows.Themes.Office_Black;component/Themes/Telerik.Windows.Controls.xaml", UriKind.RelativeOrAbsolute)}); Application.Current.Resources.MergedDictionaries.Add(new ResourceDictionary() { Source = new Uri("/Telerik.Windows.Themes.Office_Black;component/Themes/Telerik.Windows.Controls.Input.xaml", UriKind.RelativeOrAbsolute)}); } private void Windows8_Click(object sender, RoutedEventArgs e) { Application.Current.Resources.MergedDictionaries.Clear(); Application.Current.Resources.MergedDictionaries.Add(new ResourceDictionary() { Source = new Uri("/Telerik.Windows.Themes.Windows8;component/Themes/System.Windows.xaml", UriKind.RelativeOrAbsolute)}); Application.Current.Resources.MergedDictionaries.Add(new ResourceDictionary() { Source = new Uri("/Telerik.Windows.Themes.Windows8;component/Themes/Telerik.Windows.Controls.xaml", UriKind.RelativeOrAbsolute)}); Application.Current.Resources.MergedDictionaries.Add(new ResourceDictionary() { Source = new Uri("/Telerik.Windows.Themes.Windows8;component/Themes/Telerik.Windows.Controls.Input.xaml", UriKind.RelativeOrAbsolute)}); } private void Windows7_Click(object sender, RoutedEventArgs e) { Application.Current.Resources.MergedDictionaries.Clear(); Application.Current.Resources.MergedDictionaries.Add(new ResourceDictionary() { Source = new Uri("/Telerik.Windows.Themes.Windows7;component/Themes/System.Windows.xaml", UriKind.RelativeOrAbsolute)}); Application.Current.Resources.MergedDictionaries.Add(new ResourceDictionary() { Source = new Uri("/Telerik.Windows.Themes.Windows7;component/Themes/Telerik.Windows.Controls.xaml", UriKind.RelativeOrAbsolute)}); Application.Current.Resources.MergedDictionaries.Add(new ResourceDictionary() { Source = new Uri("/Telerik.Windows.Themes.Windows7;component/Themes/Telerik.Windows.Controls.Input.xaml", UriKind.RelativeOrAbsolute)}); } -
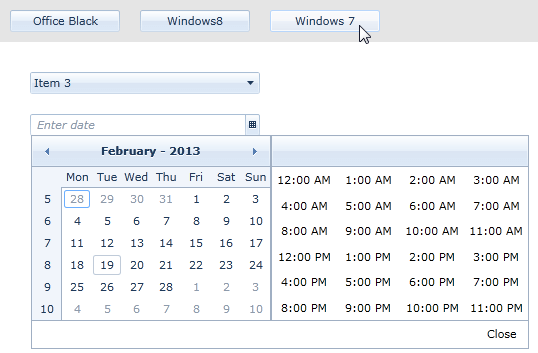
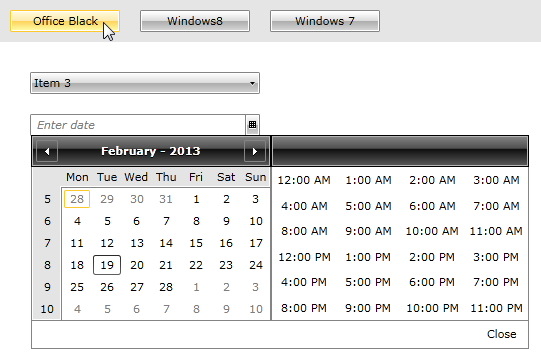
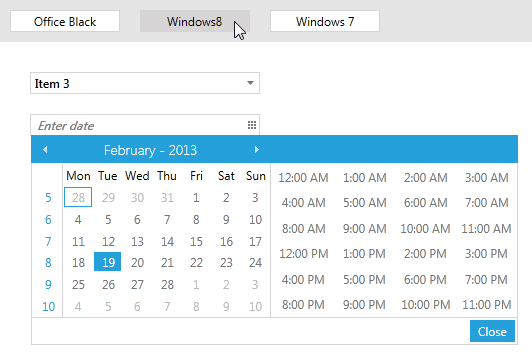
The following pictures show the final result.
Click the Office Black button to show a black and grey theme.

The Windows8 theme shows a different set of colors for all controls – the flat styling of Windows 8.

And finally, the Windows7 theme shows a blue-grey gradient set of colors for the controls.