Custom Style for Selected Tab Border Color and Thickness in Fluent theme
Environment
| Product Version | 2019.1.116 |
| Product | RadRibbonView for WPF |
Description
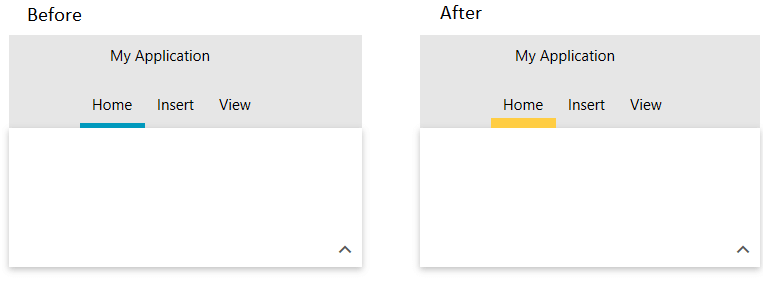
How to change the color and thickness of the blue underline border of the selected tab in RadRibbonView in Fluent Theme.
Solution
To customize RadRibbonTab in code, follow the next few steps:
- Subscribe to the Loaded event of RadRibbonTab.
- In the event handler call the ChildrenOfType
() method to get all Border elements of the loaded RadRibbonTab. - Call the FirstOrDefault() method (from the System.Linq namespace) to find the Border with x:Name="SelectedVisual". This is the element presenting the border around the selected tab.
- Set the BorderBrush and BorderThicknes properties of the Border control.
<telerik:RadRibbonView>
<telerik:RadRibbonTab Header="Home" Loaded="RadRibbonTab_Loaded" />
<telerik:RadRibbonTab Header="Insert" Loaded="RadRibbonTab_Loaded" />
<telerik:RadRibbonTab Header="View" Loaded="RadRibbonTab_Loaded" />
</telerik:RadRibbonView>
private void RadRibbonTab_Loaded(object sender, RoutedEventArgs e)
{
var tab = (RadRibbonTab)sender;
var border = tab.ChildrenOfType<Border>().FirstOrDefault(x => x.Name == "SelectedVisual");
if (border != null)
{
border.BorderBrush = new SolidColorBrush((Color)ColorConverter.ConvertFromString("#FFCD43"));
border.BorderThickness = new Thickness(0, 0, 0, 8);
}
}