Modify Foreground of Selected/Hovered GridViewRow
Environment
| Product | RadGridView for WPF |
Description
How to change the Foreground of а GridViewRow that is selected or hovered.
Solution
Add a style targeting GridViewRow with Triggers that check the IsSelected and IsMouseOver properties and change its Foreground.
Example 1 uses the model and viewmodel defined in the Getting Started article of the RadGridView.
Example 1: Custom style targeting
<Grid>
<Grid.Resources>
<!-- If you are using the NoXaml binaries, you should base the style on the default one for the theme like so-->
<!-- <Style TargetType="telerik:GridViewRow" BasedOn="{StaticResource GridViewRowStyle}"> -->
<Style TargetType="telerik:GridViewRow" >
<Style.Triggers>
<Trigger Property="IsSelected" Value="True">
<Setter Property="Foreground" Value="Red" />
</Trigger>
<MultiTrigger >
<MultiTrigger.Conditions>
<Condition Property="IsMouseOver" Value="True"/>
<Condition Property="IsSelected" Value="False"/>
</MultiTrigger.Conditions>
<Setter Property="Foreground" Value="Green" />
</MultiTrigger>
</Style.Triggers>
</Style>
</Grid.Resources>
<telerik:RadGridView ItemsSource="{Binding Clubs}"
GroupRenderMode="Flat" />
</Grid>
The demonstrated approach may not be relevant for all UI for WPF themes.
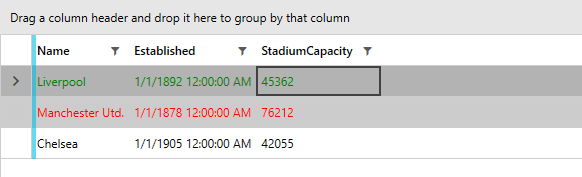
Figure 1: Selected and Hovered GridViewRows with changed Foreground in the Fluent theme