Filtering with DataProvider
When RadVirtualGrid populates its data through the DataProvider mechanism, the filtering operation will be handled out-of-the-box. By default, the filtering of the control is enabled. The user can filter the data through the UI by clicking the filtering funnel in the column headers.
The filtering of RadVirtualGrid can be disabled by setting the IsFilterable property to false.
The FilteringControl of RadVirtualGrid can be manually closed by calling the CloseFilteringControl method of the control.
Filtering
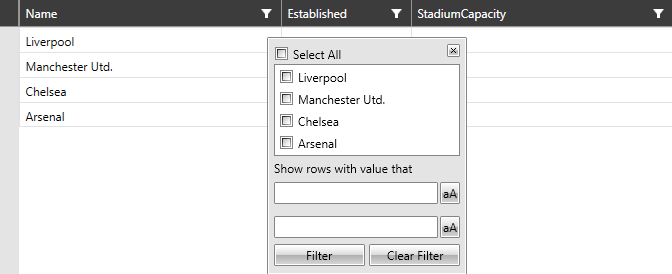
Figure 1: Opening the FilteringControl of RadVirtualGrid

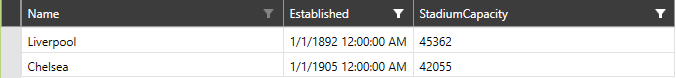
After applying the needed filtering criteria, the control will appear as follows.
Figure 2: Filtering RadVirtualGrid

Filtering through ColumnFilterDescriptor
The ColumnFilterDescriptor for a given column can be fetched through the GetFilterDescriptorForColumn method. This can be done by providing the index of the needed column.
Example 1: Getting the ColumnFilterDescriptor of a column
var descriptor = this.VirtualGrid.GetFilterDescriptorForColumn(0);
Then, the data can be filtered by adding/removing DistinctFilters to the DistinctFilter of the ColumnFilterDescriptor.
Example 2: Adding distinct values
var distinctFilter = this.VirtualGrid.GetFilterDescriptorForColumn(0).DistinctFilter;
distinctFilter.AddDistinctValue("Liverpool");
distinctFilter.AddDistinctValue("Chelsea");
Figure 3: Filtering RadVirtualGrid by adding distinct values

Deferred Filtering
By default, the filtering operation will be processed as soon as the user chooses a distinct filter from the predefined list. This behavior can be altered through the IsFilteringDeferred property. By setting it to True, the filtering criteria will be evaluated only when the user presses the Filter Button.