Enable the Horizontal and Vertical Scrollbars
For example, you may have the following treeview:
<telerik:RadTreeView x:Name="radTreeView">
<telerik:RadTreeViewItem Header="Sport Categories">
<telerik:RadTreeViewItem Header="Football">
<telerik:RadTreeViewItem Header="Futsal"/>
<telerik:RadTreeViewItem Header="Soccer"/>
</telerik:RadTreeViewItem>
<telerik:RadTreeViewItem Header="Tennis"/>
<telerik:RadTreeViewItem Header="Cycling"/>
</telerik:RadTreeViewItem>
</telerik:RadTreeView>

In order to enable horizontal and/or vertical scrollbar you need to add the following attribute(s) to the RadTreeView declaration:
<telerik:RadTreeView x:Name="radTreeView" ScrollViewer.HorizontalScrollBarVisibility="Visible" ScrollViewer.VerticalScrollBarVisibility="Visible">
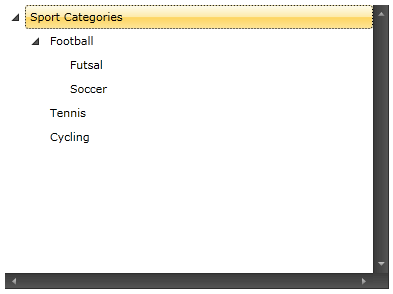
And here is the result:

The same operation can be done in the code-behind:
private void EnableScrollBars()
{
ScrollViewer.SetHorizontalScrollBarVisibility( radTreeView, ScrollBarVisibility.Visible );
ScrollViewer.SetVerticalScrollBarVisibility( radTreeView, ScrollBarVisibility.Visible );
}
Private Sub EnableScrollBars()
ScrollViewer.SetHorizontalScrollBarVisibility(radTreeView, ScrollBarVisibility.Visible)
ScrollViewer.SetVerticalScrollBarVisibility(radTreeView, ScrollBarVisibility.Visible)
End Sub
If you want to enable the scrollbars on demand, you need to set the scrollbars visibility to Auto:
<telerik:RadTreeView x:Name="radTreeView" ScrollViewer.HorizontalScrollBarVisibility="Auto" ScrollViewer.VerticalScrollBarVisibility="Auto">
private void EnableScrollBars()
{
ScrollViewer.SetHorizontalScrollBarVisibility( radTreeView, ScrollBarVisibility.Auto );
ScrollViewer.SetVerticalScrollBarVisibility( radTreeView, ScrollBarVisibility.Auto );
}
Private Sub EnableScrollBars()
ScrollViewer.SetHorizontalScrollBarVisibility(radTreeView, ScrollBarVisibility.Auto)
ScrollViewer.SetVerticalScrollBarVisibility(radTreeView, ScrollBarVisibility.Auto)
End Sub