Tiles Orientation
RadTileList allows you to control the order and alignment of the tiles in each group.
The tiles in a group can be arranged horizontally or vertically. This is controlled using the Orientation property of RadTileList.
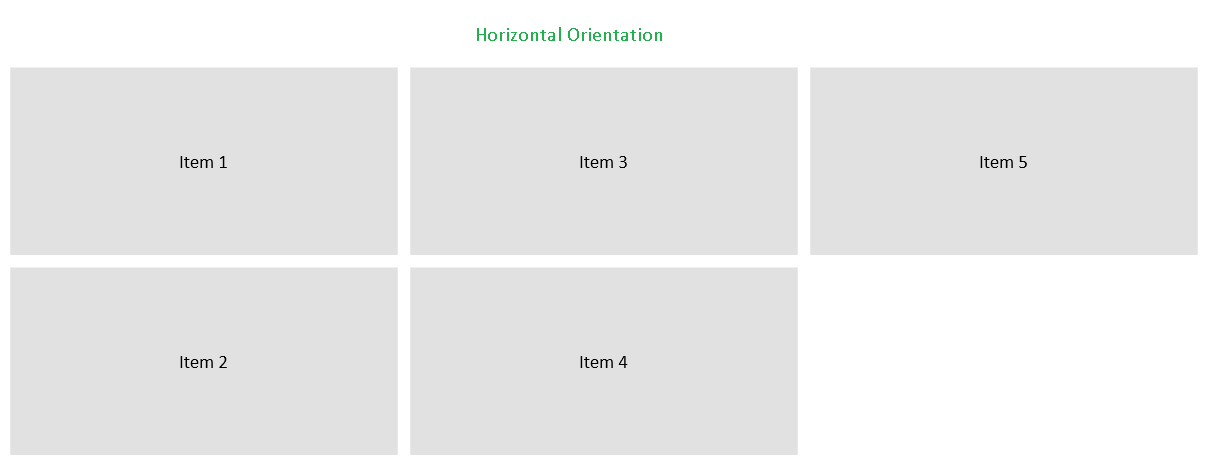
Horizontal orientation: Tiles are arranged left to right and if a scrollbar is needed it is vertical.
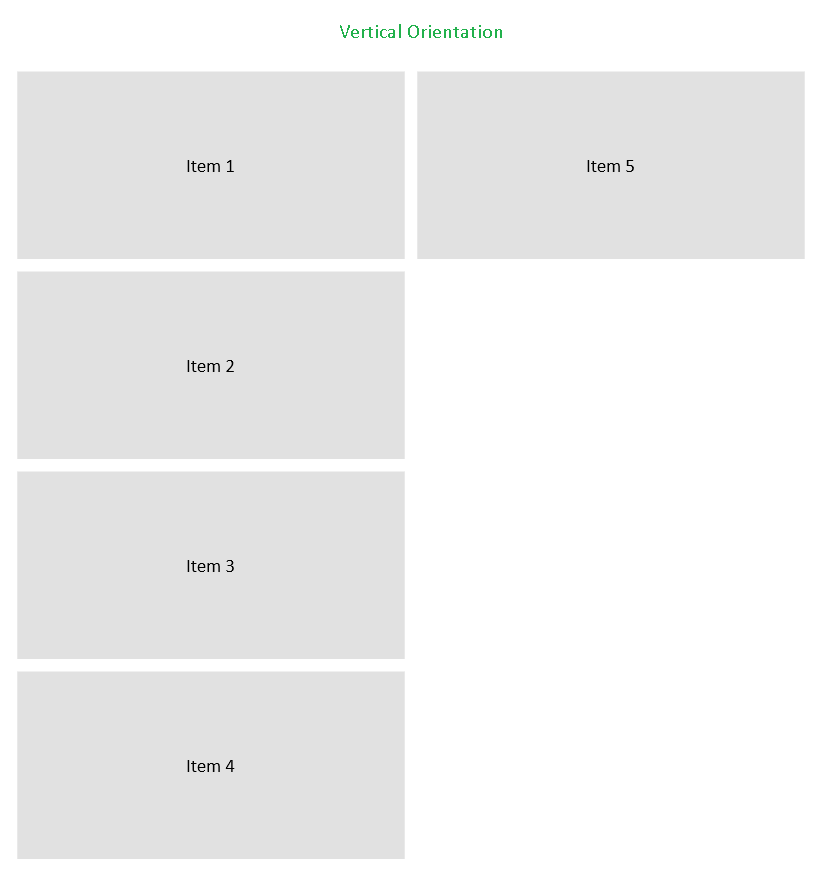
Vertical orientation: Tiles are arranged top to bottom and if a scrollbar is needed it is horizontal. This is the default value.
Example 1: Setting tiles arrangement orientation
<telerik:RadTileList Orientation="Horizontal" />
Figure 1: Vertically arranged tiles

Figure 2: Horizontally arranged tiles

To control the alignment of the tiles in the different orientations, use the VerticalTilesAlignment and HorizontalTilesAlignment properties. The properties are applicable only for the currently applied orientation. When the Orientation property is set to Horizontal, the VerticalTilesAlignment won't work. When the Orientation is set to Vertical, the HorizontalTilesAlignment won't work. The available alignments are Stretch, Top, Bottom, Left, Right, Center.
Example 2: Setting tiles horizontal alignment
<telerik:RadTileList Orientation="Horizontal" HorizontalTilesAlignment="Center" />
Example 3: Setting tiles vertical alignment
<telerik:RadTileList Orientation="Vertical" VerticalTilesAlignment="Center" />