Getting Started with WPF ProgressBar
This tutorial will walk you through the creation of a sample application that contains RadProgressBar.
Adding Telerik Assemblies Using NuGet
To use RadProgressBar when working with NuGet packages, install the Telerik.Windows.Controls.for.Wpf.Xaml package. The package name may vary slightly based on the Telerik dlls set - Xaml or NoXaml
Read more about NuGet installation in the Installing UI for WPF from NuGet Package article.
With the 2025 Q1 release, the Telerik UI for WPF has a new licensing mechanism. You can learn more about it here.
Adding Assembly References Manually
If you are not using NuGet packages, you can add a reference to the following assemblies:
- Telerik.Licensing.Runtime
- Telerik.Windows.Controls
You can find the required assemblies for each control from the suite in the Controls Dependencies help article.
Defining RadProgressBar
To set up a RadProgressBar, set its Minimum, Maximum and Value properties. They control the value range of the control and the current position of the progress indicator.
Example 1: Defining RadProgressBar in XAML
<telerik:RadProgressBar Minimum="-50" Maximum="50" Value="10"/>
Example 2: Defining RadProgressBar in code
RadProgressBar progressBar = new RadProgressBar();
progressBar.Minimum = -50;
progressBar.Maximum = 50;
progressBar.Value = 10;
Dim progressBar = New RadProgressBar()
progressBar.Minimum = -50
progressBar.Maximum = 50
progressBar.Value = 10

Changing Orientation
The default orientation of RadProgressBar is horizontal. To change this, set the Orientation property to Vertical.
Example 3: Setting orientation in XAML
<telerik:RadProgressBar Minimum="-50" Maximum="50" Value="10"
Width="8" Height="200"
Orientation="Vertical"/>
Example 4: Setting orientation in code
RadProgressBar progressBar = new RadProgressBar();
progressBar.Minimum = -50;
progressBar.Maximum = 50;
progressBar.Value = 10;
progressBar.Width = 8;
progressBar.Height = 200;
progressBar.Orientation = Orientation.Vertical;
Dim progressBar = New RadProgressBar()
progressBar.Minimum = -50
progressBar.Maximum = 50
progressBar.Value = 10
progressBar.Width = 8
progressBar.Height = 200
progressBar.Orientation = Orientation.Vertical

Indeterminate State
This state presents a visualization of an unspecified waiting time. To enable it, set the the IsIndeterminate property of RadProgressBar to True.
Example 5: Enabling intereminate state in XAML
<telerik:RadProgressBar IsIndeterminate="True" />
Example 6: Enabling intereminate state in code
RadProgressBar progressBar = new RadProgressBar();
progressBar.IsIndeterminate = true;
Dim progressBar = New RadProgressBar()
progressBar.IsIndeterminate = True

Setting a Theme
The controls from our suite support different themes. You can see how to apply a theme different than the default one in the Setting a Theme help article.
Changing the theme using implicit styles will affect all controls that have styles defined in the merged resource dictionaries. This is applicable only for the controls in the scope in which the resources are merged.
To change the theme, you can follow the steps below:
Choose between the themes and add reference to the corresponding theme assembly (ex: Telerik.Windows.Themes.Windows8.dll). You can see the different themes applied in the Theming examples from our WPF Controls Examples application.
-
Merge the ResourceDictionaries with the namespace required for the controls that you are using from the theme assembly. For the RadProgressBar, you will need to merge the following resources:
- Telerik.Windows.Controls
Example 7 demonstrates how to merge the ResourceDictionaries so that they are applied globally for the entire application.
Example 7: Merge the ResourceDictionaries
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="/Telerik.Windows.Themes.Windows8;component/Themes/System.Windows.xaml"/>
<ResourceDictionary Source="/Telerik.Windows.Themes.Windows8;component/Themes/Telerik.Windows.Controls.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
Alternatively, you can use the theme of the control via the StyleManager.
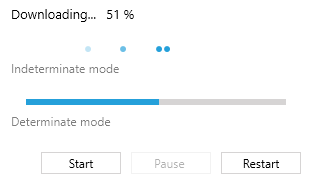
Figure 1 shows a RadProgressBar with the Windows8 theme applied.
Figure 1: RadProgressBar with the Windows8 theme

Telerik UI for WPF Learning Resources
- Telerik UI for WPF ProgressBar Component
- Getting Started with Telerik UI for WPF Components
- Telerik UI for WPF Installation
- Telerik UI for WPF and WinForms Integration
- Telerik UI for WPF Visual Studio Templates
- Setting a Theme with Telerik UI for WPF
- Telerik UI for WPF Virtual Classroom (Training Courses for Registered Users)
- Telerik UI for WPF License Agreement