How to Display Hierarchical Data
RadPanelBarItem inherits from HeaderedItemsControl therefore it can display hierarchical data, e.g. collections that contain other collections.
The HierarchicalDataTemplate class is designed to be used with HeaderedItemsControl types to display such data. There should be virtually no differences between the usage of HierarchicalDataTemplate in RadPanelBar and other controls.
The following example demonstrates how to create a hierarchical data source and bind a RadPanelBar to it, using a HierarchicalDataTemplate. The ItemsSource property of the HierarchicalDataTemplate specifies the binding that has to be applied to the ItemsSource property of each item. The DataTemplate property specifies the template that has to be applied on each item, while the ItemTemplate is the template applied on its child items.
-
Create a new class and name it MyViewModel:
public class MyViewModel { public MyViewModel() { this.RelatedItems = new ObservableCollection<object>(); } public string Title { get; set; } public DateTime DateCreated { get; set; } public double Price { get; set; } public IList<object> RelatedItems { get; set; } }Public Class MyViewModel Public Sub New() Me.RelatedItems = New ObservableCollection(Of Object)() End Sub Public Property Title() As String Get Return _Title End Get Set(ByVal value As String) _Title = value End Set End Property Private _Title As String Public Property DateCreated() As DateTime Get Return _DateCreated End Get Set(ByVal value As DateTime) _DateCreated = value End Set End Property Private _DateCreated As DateTime Public Property Price() As Double Get Return _Price End Get Set(ByVal value As Double) _Price = value End Set End Property Private _Price As Double Public Property RelatedItems() As IList(Of Object) Get Return _RelatedItems End Get Set(ByVal value As IList(Of Object)) _RelatedItems = value End Set End Property Private _RelatedItems As IList(Of Object) End ClassThe class has four properties:
Property Price which is of type double.
Property CreatedOn which is of type DateTime.
Property Title which is of type string.
-
Property RelatedItems which is a collection of objects. These are the child items. Add a static method to the class which aims to create some mock-up data:
public static IList<object> GenerateItems() { var result = new ObservableCollection<object>(); foreach (var num in Enumerable.Range(1, 5)) { var item = new MyViewModel(); item.DateCreated = DateTime.Today.AddDays(-num % 15); item.Price = num * 100 + Convert.ToDouble(num) / 100; item.Title = String.Format("Item {0}", num); for (int i = 0; i < 5; i++) { var child = new MyViewModel(); child.DateCreated = DateTime.Today.AddDays(-num % 5 - i); child.Price = num * 100 + Convert.ToDouble(num + i) / 100; child.Title = String.Format("Item {0}.{1}", num, i); item.RelatedItems.Add(child); } result.Add(item); } return result; }Public Shared Function GenerateItems() As IList(Of Object) Dim result = New ObservableCollection(Of Object)() For Each num In Enumerable.Range(1, 5) Dim item = New MyViewModel() item.DateCreated = DateTime.Today.AddDays(-num Mod 15) item.Price = num * 100 + Convert.ToDouble(num) / 100 item.Title = [String].Format("Item {0}", num) For i As Integer = 0 To 4 Dim child = New MyViewModel() child.DateCreated = DateTime.Today.AddDays(-num Mod 5 - i) child.Price = num * 100 + Convert.ToDouble(num + i) / 100 child.Title = [String].Format("Item {0}.{1}", num, i) item.RelatedItems.Add(child) Next result.Add(item) Next Return result End Function
-
Declare a HierarchicalDataTemplate
<Window.Resources> <DataTemplate x:Key="PanelBarItemTemplate"> <StackPanel> <TextBlock Text="{Binding Title}"/> <TextBlock Text="{Binding DateCreated}"/> <TextBlock Text="{Binding Price}"/> </StackPanel> </DataTemplate> <HierarchicalDataTemplate x:Key="PanelBarHeaderTemplate" ItemsSource="{Binding RelatedItems}" ItemTemplate="{StaticResource PanelBarItemTemplate}"> <TextBlock Text="{Binding Title}" /> </HierarchicalDataTemplate> </Window.Resources> -
Define the RadPanelBar and set its ItemTemplate property
<telerik:RadPanelBar x:Name="radPanelBar" Width="200" HorizontalAlignment="Center" VerticalAlignment="Top" ItemTemplate="{StaticResource PanelBarHeaderTemplate}"> </telerik:RadPanelBar> -
Set the ItemsSource property of the RadPanelBar
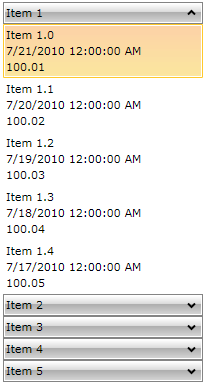
this.radPanelBar.ItemsSource = MyViewModel.GenerateItems();Me.radPanelBar.ItemsSource = MyViewModel.GenerateItems()