Minimization
You can use the Minimization feature of the RadOutlookBar to create more user friendly and "MS Outlook look and feel" applications. The following properties are related to this feature:
IsMinimizable – boolean property that allows you to choose whether the RadOutlookBar can be minimized or not. The default value of the property is True.
IsMinimized - boolean property that allows you to choose whether the RadOutlookBar should be minimized or not. The default value of the property is False.
MinimizedWidth – double property that represents the width that will be set to the RadOutlookBar, when it is minimized. The default value of the property is 30.
MinimizedWidthThreshold – double property that represents at what width the RadOutlookBar will go in minimized state, when it is resized via the vertical resizer
IsVerticalResizerVisible – boolean property that allows you to show or hide the vertical resizer
VerticalResizerAlignment – property of type ResizerAlignment that has two predefined values – Left, Right. With this property you can choose where to be placed the vertical resizer
Setting the IsMinimizable property
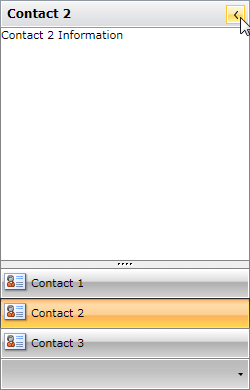
The default value of the IsMinimizable property is True:
<telerik:RadOutlookBar Width="250"
Height="390">
<telerik:RadOutlookBarItem Header="Contact 1" Icon="../Images/OutlookBar/contactsBig.png">
<TextBlock Text="Contact 1 Information" />
</telerik:RadOutlookBarItem>
<telerik:RadOutlookBarItem Header="Contact 2"
Icon="../Images/OutlookBar/contactsBig.png"
IsSelected="True">
<TextBlock Text="Contact 2 Information" />
</telerik:RadOutlookBarItem>
<telerik:RadOutlookBarItem Header="Contact 3" Icon="../Images/OutlookBar/contactsBig.png">
<TextBlock Text="Contact 3 Information" />
</telerik:RadOutlookBarItem>
</telerik:RadOutlookBar>

Setting the IsMinimizable property to False will disable the Minimization feature of the RadOutlookBar:
<telerik:RadOutlookBar Width="250"
Height="390"
IsMinimizable="False">
<telerik:RadOutlookBarItem Header="Contact 1" Icon="../Images/OutlookBar/contactsBig.png">
<TextBlock Text="Contact 1 Information" />
</telerik:RadOutlookBarItem>
<telerik:RadOutlookBarItem Header="Contact 2"
Icon="../Images/OutlookBar/contactsBig.png"
IsSelected="True">
<TextBlock Text="Contact 2 Information" />
</telerik:RadOutlookBarItem>
<telerik:RadOutlookBarItem Header="Contact 3" Icon="../Images/OutlookBar/contactsBig.png">
<TextBlock Text="Contact 3 Information" />
</telerik:RadOutlookBarItem>
</telerik:RadOutlookBar>

Setting the IsMinimized property
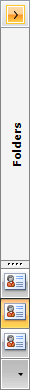
The IsMinimized property allows you to manually control the state of the RadOutlookBar. When set to the RadOutlookBar is minimized:
<telerik:RadOutlookBar Width="250"
Height="390"
IsMinimized="True">
<telerik:RadOutlookBarItem Header="Contact 1" Icon="../Images/OutlookBar/contactsBig.png">
<TextBlock Text="Contact 1 Information" />
</telerik:RadOutlookBarItem>
<telerik:RadOutlookBarItem Header="Contact 2"
Icon="../Images/OutlookBar/contactsBig.png"
IsSelected="True">
<TextBlock Text="Contact 2 Information" />
</telerik:RadOutlookBarItem>
<telerik:RadOutlookBarItem Header="Contact 3" Icon="../Images/OutlookBar/contactsBig.png">
<TextBlock Text="Contact 3 Information" />
</telerik:RadOutlookBarItem>
</telerik:RadOutlookBar>

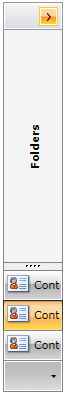
Setting the MinimizedWidth property
The default value of the MinimizedWidth property is 30. However, you can change that size to better fit your scenario:
<telerik:RadOutlookBar Width="250"
Height="390"
IsMinimized="True"
MinimizedWidth="60">
<telerik:RadOutlookBarItem Header="Contact 1" Icon="../Images/OutlookBar/contactsBig.png">
<TextBlock Text="Contact 1 Information" />
</telerik:RadOutlookBarItem>
<telerik:RadOutlookBarItem Header="Contact 2"
Icon="../Images/OutlookBar/contactsBig.png"
IsSelected="True">
<TextBlock Text="Contact 2 Information" />
</telerik:RadOutlookBarItem>
<telerik:RadOutlookBarItem Header="Contact 3" Icon="../Images/OutlookBar/contactsBig.png">
<TextBlock Text="Contact 3 Information" />
</telerik:RadOutlookBarItem>
</telerik:RadOutlookBar>

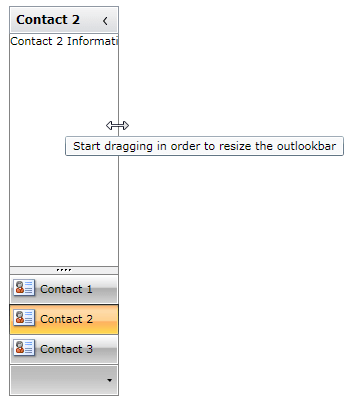
Resizing RadOutlookBar via the vertical resizer
You can also take advantage of the vertical resizer to change the state of the RadOutlookBar. By default when the size of the RadOutlookBar exceeds 34, it's restored. Otherwise the control is minimized.

Furthermore, you can set the MinimizedWidthThreshold to control when to change the RadOutlookBar state, when it is resized via the vertical resizer.