MapBox Provider
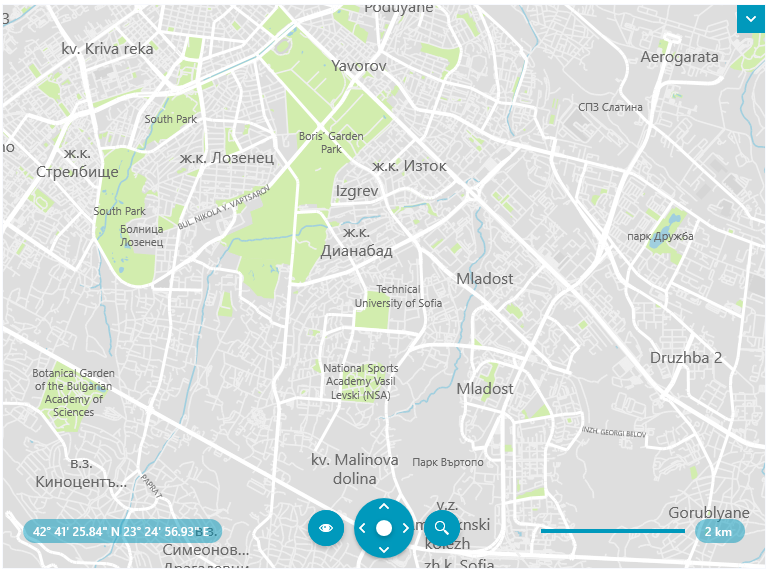
RadMap has a built-in MapBox vector tile services provider that can be easily integrated in the application in order to show a detailed world map.
To use the MapBox services, assign a MapBoxMapProvider instance to the Provider property of RadMap.
In order to download data from the services, the provider needs to assign its AccessToken property. An access token can be acquired from the MapBox tokens API. Keep in mind that the token is related to a specific number of requests to the services. Read more on the MapBox website.
Setting up MapBoxMapProvider
<telerik:RadMap>
<telerik:RadMap.Provider>
<telerik:MapBoxMapProvider AccessToken="Your Access Token"/>
</telerik:RadMap.Provider>
</telerik:RadMap>

Attribution Copyright Label
When using the MapBoxMapProvider, you have to display an attribution copyright label to the Mapbox services. To learn more about the accurate copyright label's content, please refer to the MapBox Attribution article.
To learn how to customize the RadMap to allocate space for displaying an element containing a sample attribution copyright label, check this article.
Changing the Tile Set Mode
The MapBox services provide a set of different map layers (tilesets). Telerik can make requests to several of the vector tilesets, but the built-in style source supports one of the available sets. To change the mode, set the Mode property of MapBoxMapProvider or use the UI.
The Mode property is a flag enum of type MapboxVectorTileset which allows you to set the mode to Streets, Terrain, Traffic or any combination of the modes. Currently, the default style file source deployed with the provider supports only the Streets mode. To visualize other modes, you should provide a custom style file.
Setting the Mode property
<telerik:RadMap>
<telerik:RadMap.Provider>
<telerik:MapBoxMapProvider AccessToken="Your Access Token"
StyleFileSource="C:\MyMapVectorResources\Styles\custom-styles.json"
Mode="Streets,Terrain"/>
</telerik:RadMap.Provider>
</telerik:RadMap>
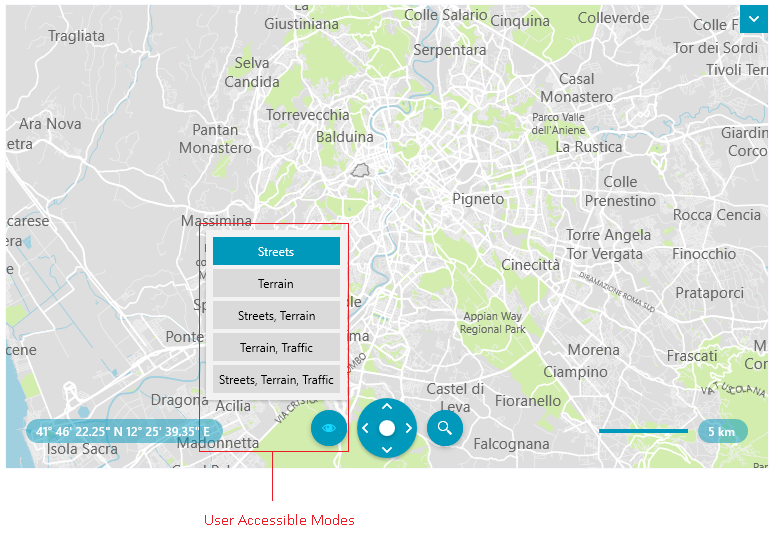
MapBoxMapProvider. To enable this, set the provider's UserAccessibleModes collection property.
Setting up the tileset modes
<telerik:RadMap>
<telerik:RadMap.Provider>
<telerik:MapBoxMapProvider AccessToken="Your Access Token"
StyleFileSource="C:\MyMapVectorResources\Styles\custom-styles.json">
<telerik:MapBoxMapProvider.UserAccessibleModes>
<telerik:MapboxVectorTileset>Streets</telerik:MapboxVectorTileset>
<telerik:MapboxVectorTileset>Terrain</telerik:MapboxVectorTileset>
<telerik:MapboxVectorTileset>Streets,Terrain</telerik:MapboxVectorTileset>
<telerik:MapboxVectorTileset>Terrain, Traffic</telerik:MapboxVectorTileset>
<telerik:MapboxVectorTileset>Streets, Terrain, Traffic</telerik:MapboxVectorTileset>
</telerik:MapBoxMapProvider.UserAccessibleModes>
</telerik:MapBoxMapProvider>
</telerik:RadMap.Provider>
</telerik:RadMap>

Loading Custom Styles
To assign a custom style .json file, set the StyleFileSource property of MapBoxMapProvider.
Setting custom styles
<telerik:RadMap>
<telerik:RadMap.Provider>
<telerik:MapBoxMapProvider AccessToken="Your Access Token"\
StyleFileSource="C:\MyMapVectorResources\Styles\custom-styles.json"/>
</telerik:RadMap.Provider>
</telerik:RadMap>