Framework Elements
One of the objects that can be displayed inside the InformationLayer is the FrameworkElement. This means that you can actually display anything inside the InformationLayer, as the controls in WPF inherit directly or indirectly the FrameworkElement class. If you want to compose more than one control for your element, you just have to wrap them inside one of the layout controls.
This gives you the possibility to add Images, Charts, Gauges, etc. to your RadMap.
Since Q2 2011 two new attachable properties were added that allow you to configure the Min and Max scale factor for the framework elements that change their size depends on the zoom level:
MaxScale - affects all FrameworkElements (except those based on the MapShape). It specifies the maximum scale factor which will be applied to the framework element when it has BaseZoomLevel property set and you zoom in the map control.
MinScale - affects FrameworkElements (except MapShape based ones). It specifies the maximum scale factor which will be applied to the framework element when it has BaseZoomLevel property set and you zoom out the map control.
You can arrange the position of the FrameworkElement either by using its HorizontalAlignment or VerticalAlignment properties or by using the HotSpot feature of the RadMap. To learn more about the latter one, read this topic.
For a detailed information on how to add and position items inside the InformationLayer, please read this topic.
Here is an example of a Border that holds a TextBlock with some information about the location:
<telerik:RadMap x:Name="radMap"
Width="600"
Height="480">
<telerik:InformationLayer x:Name="informationLayer">
<Border x:Name="SofiaBorder"
telerik:MapLayer.BaseZoomLevel="5"
telerik:MapLayer.Location="42.6957539183824, 23.3327663758679"
telerik:MapLayer.ZoomRange="5,12"
HorizontalAlignment="Right"
VerticalAlignment="Bottom"
Background="#80808080"
BorderBrush="Black"
BorderThickness="1"
CornerRadius="2"
Padding="5">
<TextBlock Text="Sofia - the capital of Bulgaria"
Foreground="#FFFFFFFF" />
</Border>
</telerik:InformationLayer>
</telerik:RadMap>
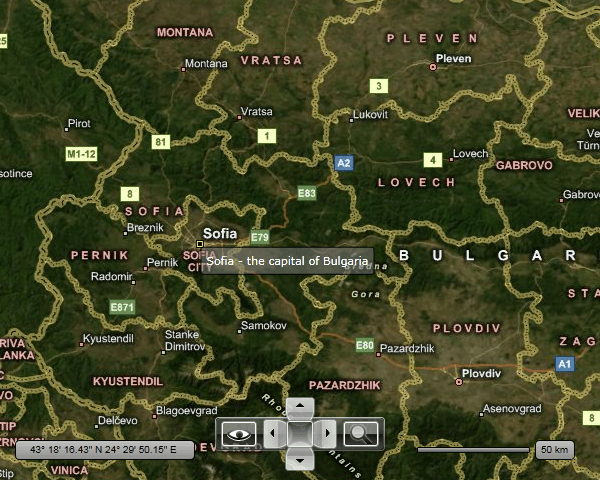
Here is a snapshot of the result: