Binding To Object
To bind the RadListBox to a collection of business objects, you should use its ItemsSource property and define the DataTemplate that is needed to display the data from the collection. If you want the changes to the collection to be automatically reflected to the RadListBoxItems, the collection should implement the INotifyCollectionChanged interface, as well as your business object to implement the INotifyPropertyChanged interface.
The following tutorial will guide you how to bind a RadListBox to a collection of business objects. Two cases will be shown:
Before reading this tutorial you should get familiar with the Data Binding support of the RadListBox control.
In order to bind a RadListBox to a collection of business objects, you should perform the following instructions:
- Add a new RadListBox declaration in your XAML:
Declaring RadListBox
- Create a new business object named Customer. Its structure is shown on the next code-snippet:
Business object implementation
The RadListBox control will be bound to an ObservableCollection of Customer objects.
- Create a new class named CustomerViewModel. In fact, this will be the data source for the listbox. This class has only one purpose - to initialize a collection with sample data.
ViewModel
- Declare the CustomerViewModel as a resource in your XAML:
Declaring the ViewModel as resource
- Update your RadListBox declaration and its ItemsSource property:
Setting the ItemsSource
Using Custom ItemTemplate
- The final step is to create a custom DataTemplate and set it to the RadListBox's ItemTemplate property.
Declaring the ItemTemplate
- Update your RadListBox declaration and set its ItemTemplate property like in the example below:
Setting the ItemTemplate
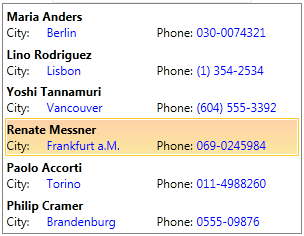
Run your demo, the end result is shown on the snapshot below:

Using DisplayMemberPath
Instead of creating a custom ItemTemplate, an alternative approach is to use the DisplayMemberPath property. Its purpose is to get or set a path to a value on the source object to serve as the visual representation of the object.
For example, instead of setting the ItemTemplate, set the RadListBox's DisplayMemberPath property to point the Name property of the Customer object.
Setting the DisplayMemberPath
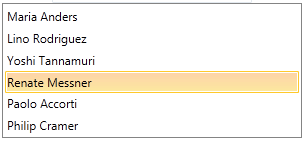
The end result is shown on the next snapshot:

If neither the DisplayMemberPath nor the ItemTemplate are set, then the content of the item would be set to the value returned by the ToString() method of the business object.