Overview
Telerik RadListBox control enhances further your application's capabilities through its rich drag-and-drop functionality. You can easily perform various drag-and-drop operations.
This help topic will explain in details the drag-drop functionality in RadListBox control. We will go through the following topics:
We will go through each of them separately.
The drag and drop functionality between ListBox controls with statically declared items is not supported but the reorder functionality is supported.
Attaching the behavior
The drag-drop functionality of RadListBox can be enabled by setting its DragDropBehavior property. You should use the ListBoxDragDropBehavior class placed in Telerik.Windows.Controls.dll which is prepared to handle the drag and drop of the ListBox items.
- Add a reference to Telerik.Windows.Controls.dll and add the following XML namespaces to your XAML:
Example 1: Reference Telerik.Windows.Controls.dll
xmlns:telerik="http://schemas.telerik.com/2008/xaml/presentation"
- Create a RadListBoxItem Style that will enable the drag of the RadListBoxItem controls:
Example 2: RadListBoxItem Style
<UserControl.Resources>
<Style x:Key="DraggableListBoxItem" TargetType="telerik:RadListBoxItem">
<Setter Property="telerik:DragDropManager.AllowCapturedDrag" Value="True" />
</Style>
</UserControl.Resources>
If you're using Implicit Styles note that the Style that targets RadListBoxItem should be based on the default RadListBoxItemStyle.
Example 3: RadListBoxItem Style in NoXAML
<UserControl.Resources>
<Style x:Key="DraggableListBoxItem" TargetType="telerik:RadListBoxItem" BasedOn="{StaticResource RadListBoxItemStyle}">
<Setter Property="telerik:DragDropManager.AllowCapturedDrag" Value="True" />
</Style>
</UserControl.Resources>
- Attach the ListBoxDragDropBehavior behavior:
Example 4: Attaching the ListBoxDragDropBehavior
<telerik:RadListBox ItemContainerStyle="{StaticResource DraggableListBoxItem}">
<telerik:RadListBox.DragDropBehavior>
<telerik:ListBoxDragDropBehavior />
</telerik:RadListBox.DragDropBehavior>
</telerik:RadListBox>
Features
DragVisualProvider
The DragVisualProvider enriches the drag-drop functionality of RadListBox control by providing a different visual DragCue to the dragged item.
In order to enable the visual DragCue the provider needs to be attached to the ListBox control:
Example 5: Attaching the DragVisualProvider
<telerik:RadListBox.DragVisualProvider>
<telerik:ScreenshotDragVisualProvider />
</telerik:RadListBox.DragVisualProvider>
The DragVisualProvider can be set to:
- EmptyDragVisualProvider: This is default DragVisualProvider. It doesn't provide any visual representation of the dragged item.

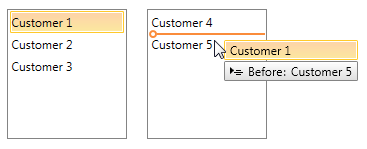
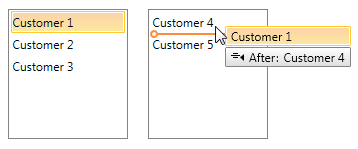
- ListBoxDragVisualProvider: With the Q1 2014 release of UI for WPF ListBoxDragVisualProvider has been improved in order to provide additional information. Now its DragCue also indicates the drop position of the dragged item - whether it would be before or after the item below.
When the cursor is pointing the upper part of an item below, the DragCue indicates that the dragged item will be dropped before that item:

And when pointing the bottom part of an item, the DragCue indicates that the dragged item will be dropped after the same item:

The ListBoxDragVisualProvider DragCue can be modified in order to have the old appearance. You can find a runnable project which demonstrates the exact approach to achieve that in the online SDK repository.
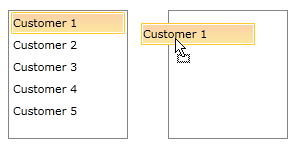
- ScreenshotDragVisualProvider: Provides the exact visual representation of the dragged item.

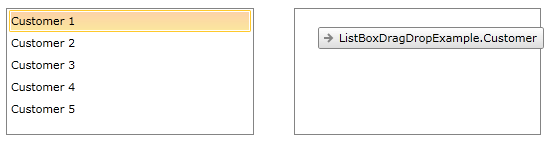
- DefaultDragVisualProvider: Provides the string representation of the dragged item.

-
Custom DragVisualProvider: More detailed information on how to create a custom DragVisualProvider can be found here.
Multiple-Item Drag
The drag-drop functionality also works out-of-the-box when the SelectionMode is Multiple or Extended.
When debugging, Visual Studio places the debugger toolbar on the drag visual, and if your mouse happens to be over the toolbar during the drag operation, dropping will not be allowed. To prevent this, you can either minimize or remove the toolbar before the drag, or run your project without the debugger.
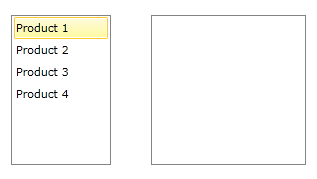
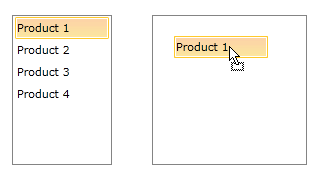
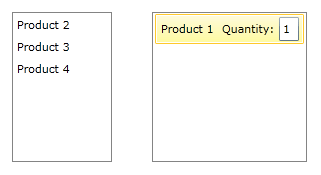
Converting Data
In scenarios with drag-drop between controls containing different item types the dragged data should be converted using a DataConverter. The following example shows how to create a custom DataConverter when converting data between two RadListBox controls, one of them containing items of type Product and the other - of type Order.
- Create a new class, deriving from DataConverter and override the GetConvertToFormats() and ConvertTo(). The following method can convert data from Product to Order:
Example 6: Overriding the GetConvertToFormats and ConvertTo
public class ProductToOrderConverter : DataConverter
{
public override string[] GetConvertToFormats()
{
return new string[] { typeof(Product).FullName, typeof(Order).FullName };
}
public override object ConvertTo(object data, string format)
{
var payload = (IEnumerable)DataObjectHelper.GetData(data, typeof(Product), false);
if (payload != null)
{
return payload.OfType<Product>().Select(a => new Order
{
Name = a.Name,
Quantity = 1
});
}
return null;
}
}
The final configuration of the RadListBox control in XAML should look like:
Example 7: Final configuration of RadListBox
<telerik:RadListBox ItemsSource="{Binding Products}" ItemContainerStyle="{StaticResource DraggableListBoxItem}">
<telerik:RadListBox.DragVisualProvider>
<telerik:ScreenshotDragVisualProvider />
</telerik:RadListBox.DragVisualProvider>
<telerik:RadListBox.DragDropBehavior>
<telerik:ListBoxDragDropBehavior />
</telerik:RadListBox.DragDropBehavior>
<telerik:RadListBox.DataConverter>
<local:ProductToOrderConverter />
</telerik:RadListBox.DataConverter>
</telerik:RadListBox>
<telerik:RadListBox ItemsSource="{Binding Orders}" />
The end result: