Needle
The needle is one of the indicator types, that the RadGauge control introduces. It inherits the InteractiveIndicator class and introduces some specific features.
To learn more about the base features of the indicators read this topic.
Here is a list of the Needle control's specific features:
The Needle control is represented by an arrow that points to a value from the scale. The appearance and the shape of it can be easily modified. To learn how read the Styling the Needle topic.
You can change the background and the border color of the needle via its Background and BorderBrush properties.
The Needle indicator should be used only in radial scales.
Indicators should always be placed inside a Indicators property of the scale object.
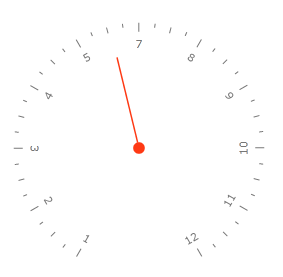
Here is an example of a Needle definition:
<telerik:RadRadialGauge telerik:StyleManager.Theme="Windows8">
<telerik:RadialScale Min="1" Max="12">
<telerik:RadialScale.Indicators>
<telerik:Needle Value="6" Background="#FFFE3914" />
<telerik:Pinpoint Background="#FFFE3914" />
</telerik:RadialScale.Indicators>
</telerik:RadialScale>
</telerik:RadRadialGauge>
Here is a snapshot of the result:

Tail Height
Gets or sets the relative height of the needle tail. You can change the height of the needle tail by using the TailHeight property. To calculate its height you'll need to substract the radial scale Width (0.1 by default) from the scale Radius.
<telerik:RadRadialGauge telerik:StyleManager.Theme="Windows8">
<telerik:RadialScale Min="1" Max="12"
Radius="1"
StartWidth="0.1"
EndWidth="0.1">
<telerik:RadialScale.Indicators>
<telerik:Needle Value="6"
telerik:ScaleObject.Location="Inside"
telerik:ScaleObject.Offset="0.2*"
TailHeight="0.7" />
<telerik:Pinpoint />
</telerik:RadialScale.Indicators>
</telerik:RadialScale>
</telerik:RadRadialGauge>
Here is a snapshot of the result: