Declaratively
This tutorial will walk you through the common task of populating RadDiagram with Diagramming items declaratively.
Please note that the examples in this tutorial are showcasing Telerik Windows8 theme. In the Setting a Theme article you can find more information on how to set an application-wide theme.
Here is a regular RadDiagram declaration without any Diagramming items:
<Grid>
<telerik:RadDiagram />
</Grid>
Once you declare the RadDiagram your Diagramming drawing canvas is ready and you can add items in it. The basic items that are used in the Graph Object Model are the RadDiagramConnection and RadDiagramShape. You can add them to the RadDiagram declaration in order to create your own Diagramming structure.
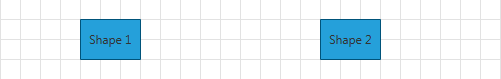
Add Shapes
When you create your Diagramming structure in XAML, it is important to keep in mind that by default the RadDiagramShape is positioned at the top left corner of the RadDiagram. This is why you'll need to set the Position property of each shape based on your layout requirements. The Position property gets or sets the coordinates of the top left point of the shape. You can find more information about the RadDiagramShape properties in the Diagram Shapes tutorial.
<Grid>
<telerik:RadDiagram>
<telerik:RadDiagramShape x:Name="Shape1"
Content="Shape 1"
Position="80,20" />
<telerik:RadDiagramShape x:Name="Shape2"
Content="Shape 2"
Position="320,20" />
</telerik:RadDiagram>
</Grid>

Please note that the RadDiagramShape declarations set the x:Name of the shapes. You'll need the name of the shapes when attaching a connection to them.
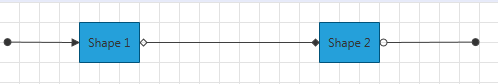
Add Connections
When you define the RadDiagramConenctions you will need to define the start and end points of the connection. Otherwise the connection will be displayed as a small point at the top left corner of the drawing canvas. You can define the start point either by setting the Source of the connection or by setting its StartPoint property. Alternatively the end point is defined through the Target or EndPoint properties. For more information about the RadDiagramConnection properties, please refer to the Diagram Connections tutorial.
<Grid>
<telerik:RadDiagram>
<telerik:RadDiagramShape x:Name="Shape1"
Content="Shape 1"
Position="80,20" />
<telerik:RadDiagramShape x:Name="Shape2"
Content="Shape 2"
Position="320,20" />
<telerik:RadDiagramConnection SourceCapType="Arrow6Filled"
Target="{Binding ElementName=Shape1}"
TargetCapType="Arrow1Filled"
StartPoint="5,40" />
<telerik:RadDiagramConnection Source="{Binding ElementName=Shape1}"
SourceCapType="Arrow5"
Target="{Binding ElementName=Shape2}"
TargetCapType="Arrow5Filled" />
<telerik:RadDiagramConnection Source="{Binding ElementName=Shape2}"
SourceCapType="Arrow6"
TargetCapType="Arrow6Filled"
EndPoint="480,40" />
</telerik:RadDiagram>
</Grid>