Styling the RadContextMenu
To learn about styling and templating the RadMenuItem, please take a look at the Styles and Templates section of the RadMenu's help.
The RadContextMenu can be styled by creating an appropriate Style and setting it to the Style property of the control.
You have two options:
To create an empty style and set it up on your own.
To copy the default style of the control and modify it.
This topic will show you how to perform the second one.
Modifying the Default Style
To copy the default style, load your project in Expression Blend. As the attached RadContextMenu is not visible in Expression Blend you have to use a dummy. From the 'Assets' pane select the RadContextMenu control and draw one. In the 'Objects and Timeline' pane select it and from the menu choose Object -> Edit Style -> Edit a Copy. You will be prompted for the name of the style and where to be placed.
If you choose to define the style in Application, it would be available for the entire application. This allows you to define a style only once and then reuse it where needed.
After clicking 'OK', Expression Blend will generate the default style of the RadContextMenu control in the Resources section of your User Control. The properties available for the style will be loaded in the 'Properties' pane and you will be able to modify their default values. You can also edit the generated XAML in the XAML View or in Visual Studio.
After finishing with the style, you can set it to the desired RadContextMenu control. Don't forget to delete the dummy you have drawn in the beginning.
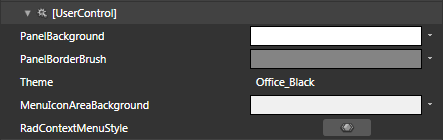
If you go to the 'Resources' pane, you will see an editable list of resources generated together with the style and used by it. In this list you will find the brushes, styles and templates needed to change the visual appearance of the RadContextMenu. Their names indicate to which part of the RadContextMenu appearance they are assigned.

PanelBackground - a brush that represents the background of the main content area.
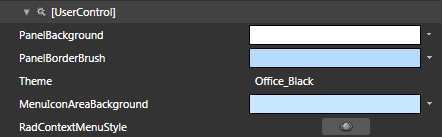
PanelBorderBrush - a brush that represents the color of the RadContextMenu's borders.
MenuIconAreaBackground - a brush that represents the background of the menu icon area.
RadContextMenuStyle - the default Style generated for the RadContextMenu.
Changing the value of the resources can be done by clicking on the color indicator or the icon next to them.
Modify the resource to bring the desired appearance to the RadContextMenu.

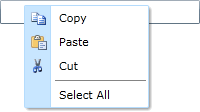
Here is a snapshot of the result.