Using Static Items
This tutorial will walk you through the common task of populating the RadContextMenu with RadMenuItems declaratively.
Here is a regular RadContextMenu declaration without items attached to a TextBox:
<TextBox Width="200" VerticalAlignment="Top"
ContextMenu="{x:Null}">
<telerik:RadContextMenu.ContextMenu>
<telerik:RadContextMenu>
</telerik:RadContextMenu>
</telerik:RadContextMenu.ContextMenu>
</TextBox>
In order to add items you need to use the RadContextMenu's Items property. The Items property is an ItemCollection which contains your RadMenuItems. For example, take a look at the following lines.
<TextBox Width="200" VerticalAlignment="Top" ContextMenu="{x:Null}">
<telerik:RadContextMenu.ContextMenu>
<telerik:RadContextMenu>
<telerik:RadMenuItem Header="Copy" />
<telerik:RadMenuItem Header="Paste" />
<telerik:RadMenuItem Header="Cut" />
<telerik:RadMenuItem IsSeparator="True" />
<telerik:RadMenuItem Header="Select All" />
</telerik:RadContextMenu>
</telerik:RadContextMenu.ContextMenu>
</TextBox>
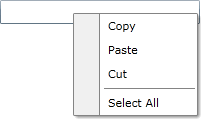
Here is a snapshot of the current result.

Each of the RadMenuItems can have child items, that are defined in the same way.
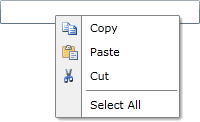
The RadMenuItem exposes an Icon property, which allows you to specify an icon for it. Here is an example.
<TextBox Width="200" VerticalAlignment="Top" ContextMenu="{x:Null}">
<telerik:RadContextMenu.ContextMenu>
<telerik:RadContextMenu>
<telerik:RadMenuItem Header="Copy">
<telerik:RadMenuItem.Icon>
<Image Source="/Images/copy.png"
Stretch="None" />
</telerik:RadMenuItem.Icon>
</telerik:RadMenuItem>
<telerik:RadMenuItem Header="Paste">
<telerik:RadMenuItem.Icon>
<Image Source="/Images/paste.png"
Stretch="None" />
</telerik:RadMenuItem.Icon>
</telerik:RadMenuItem>
<telerik:RadMenuItem Header="Cut">
<telerik:RadMenuItem.Icon>
<Image Source="/Images/cut.png"
Stretch="None" />
</telerik:RadMenuItem.Icon>
</telerik:RadMenuItem>
<telerik:RadMenuItem IsSeparator="True" />
<telerik:RadMenuItem Header="Select All" />
</telerik:RadContextMenu>
</telerik:RadContextMenu.ContextMenu>
</TextBox>

Consider declaring menu items in XAML instead of adding them by code whenever it's possible. This includes situations when you know what items you need at design time.