Accessing and Customizing Elements
Accessing and customizing elements can be performed either at design time, or at run time. Before proceeding with this topic, it is recommended to get familiar with the visual structure of the RadListView.
Design time
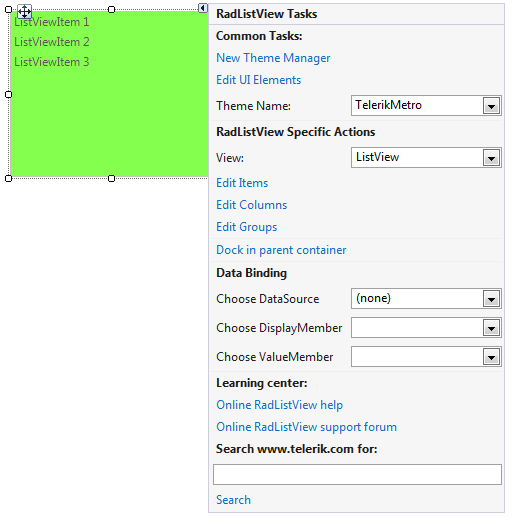
You can access and modify the style for different elements in RadListView by using the Element hierarchy editor, which can accessed by clicking Edit UI Elements link.
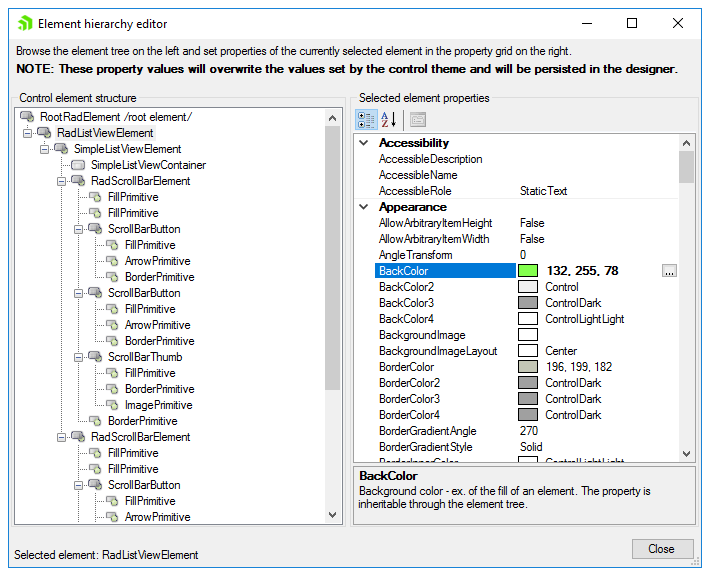
Figure 1: Element Hierarchy Editor


Programmatically
You can customize the nested elements at run time as well:
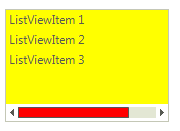
Figure 2: Customize Elements

Customize Elements
this.radListView1.ListViewElement.BackColor = Color.Yellow;
this.radListView1.ListViewElement.ViewElement.HScrollBar.ThumbElement.ThumbFill.BackColor = Color.Red;
Me.RadListView1.ListViewElement.BackColor = Color.Yellow
Me.RadListView1.ListViewElement.ViewElement.HScrollBar.ThumbElement.ThumbFill.BackColor = Color.Red