How to Indent Select Column Checkbox for Grouped Rows
Environment
| Product Version | Product | Author |
|---|---|---|
| 2024.3.806 | RadGridView for WinForms | Dinko Krastev |
Description
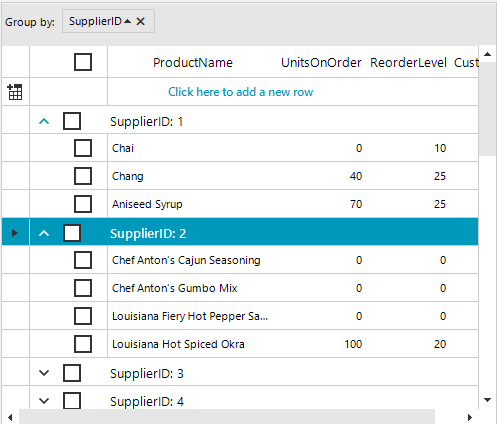
When using the GridViewSelectColumn in a grouped scenario within RadGridView for WinForms, it might be beneficial to visually distinguish group rows from child rows. One way to achieve this is by indenting the Select Column Checkbox inside the parent group rows. This article demonstrates how to simulate checkbox indentation for a clearer visual hierarchy.

Solution
To achieve the indentation effect for the Select Checkbox of child rows, you can adjust the SelectColumnWidth property and modify the CheckBoxElement alignment and margin in the GridGroupRowSelectCellElement through the ViewCellFormatting event. Follow these steps:
- Increase the size of the select column by setting the
SelectColumnWidthproperty to a larger value, for example, 50:
this.radGridView1.TableElement.SelectColumnWidth = 50;
- Subscribe to the
ViewCellFormattingevent of RadGridView. Within theViewCellFormattingevent handler, adjust theCheckBoxElementin theGridGroupRowSelectCellElementto align it to the left and add a left margin. This simulates an indentation effect for group row checkboxes, leaving the child items' checkbox select cell position unchanged.
private void RadGridView1_ViewCellFormatting(object sender, CellFormattingEventArgs e)
{
if (e.CellElement is GridGroupRowSelectCellElement selectGroupCellElement )
{
selectGroupCellElement.CheckBoxElement.CheckAlignment = ContentAlignment.MiddleLeft;
selectGroupCellElement.CheckBoxElement.Margin = new Padding(5,0,0,0);
}
}