Tooltips
The tooltips are supported out of the box and you just need to enable them.
Enable tooltips
radSparkline1.ShowToolTip = true;
radSparkline1.ShowToolTip = True
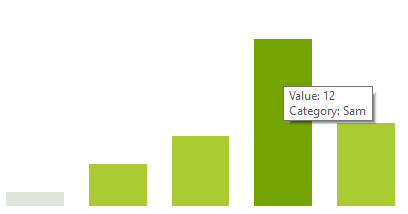
The default tooltips will displayed when hovering over a particular data point.

Customizing Tooltip Text
You can use the DataPointTooltipTextNeeded event to set custom tooltip text. The following snippet shows how you can access the event.
Subscribing to DataPointTooltipTextNeeded
var toolTipControler = new SparkTooltipController();
toolTipControler.DataPointTooltipTextNeeded += ToolTipControler_DataPointTooltipTextNeeded;
radSparkline1.Controllers.Add(toolTipControler);
Dim toolTipControler = New SparkTooltipController()
AddHandler toolTipControler.DataPointTooltipTextNeeded, AddressOf ToolTipControler_DataPointTooltipTextNeeded
radSparkline1.Controllers.Add(toolTipControler)
The following example shows how you can set the text in the event handler.
Customizing the Tooltip Text
private void ToolTipControler_DataPointTooltipTextNeeded(object sender, Telerik.WinControls.UI.Sparkline.SparkDataPointTooltipTextNeededEventArgs e)
{
var point = e.DataPoint as CategoricalSparkDataPoint;
if (point.Value > 10)
{
e.Text = "Value Critical";
}
else
{
e.Text = "Normal Vlaue";
}
}
Private Sub ToolTipControler_DataPointTooltipTextNeeded(ByVal sender As Object, ByVal e As Telerik.WinControls.UI.Sparkline.SparkDataPointTooltipTextNeededEventArgs)
Dim point = TryCast(e.DataPoint, CategoricalSparkDataPoint)
If point.Value > 10 Then
e.Text = "Value Critical"
Else
e.Text = "Normal Vlaue"
End If
End Sub