Structure
This article describes the inner structure and organization of the elements which build the RadRangeSelector control.
RadRangeSelector is built up of several levels of nested elements. Images below demonstrate the element tree of RadRangeSelector.
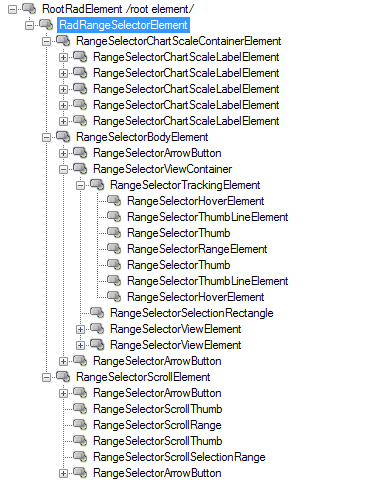
Figure 1: RadRangeSelector`s Element Hierarchy

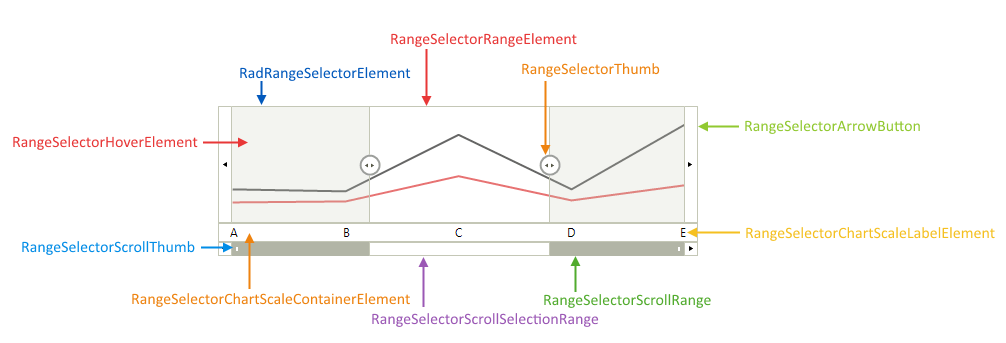
Figure 2: RadRangeSelector`s Structure

Here is a brief explanation of the various elements in the tree:
The RadRangeSelectorElement represents the entire RadRangeSelector control. It contains various instances of type RangeSelectorScaleContainerElement and a single instance of RangeSelectorScrollElement and RangeSelectorBodyElement.
RangeSelectorScaleContainerElement is a base class for each scale that is represented in RadRangeSelector. Each element that implements IRangeSelectorElement interface decides what scales will contain and how they will be arranged. When the RadChartView is associated with RadRangeSelector the scales are created according to the content of the Axes.
RangeSelectorScrollElement represent the track bar at the bottom of RadRangeSelector. This element will show only if the associated element implements the IRangeSelectorElement Interface.
RangeSelectorBodyElement wraps and arranges two instances of RangeSelectorArrowButton and RangeSelectorViewContainer.
RangeSelectorViewContainer is the class that arranges the associated element, RangeSelectorSelectionRectangle and RangeSelectorTrackingElement.
RangeSelectorTrackingElement is container that contains all elements that are used by the tracking logic.