Design Time
To start using RadMultiColumnComboBox just drag it from the toolbox and drop it at the form.
Smart Tag
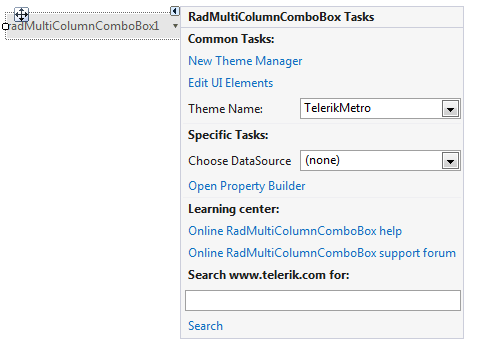
Select RadMultiColumnComboBox and click the small arrow on the top right position in order to open the Smart Tag. The Smart Tag for RadMultiColumnComboBox lets you quickly access common tasks involved with building RadMultiColumnComboBox elements and customizing appearance through themes.
Figure 1: Smart Tag

New Theme Manager: adds a new RadThemeManager component to the form.
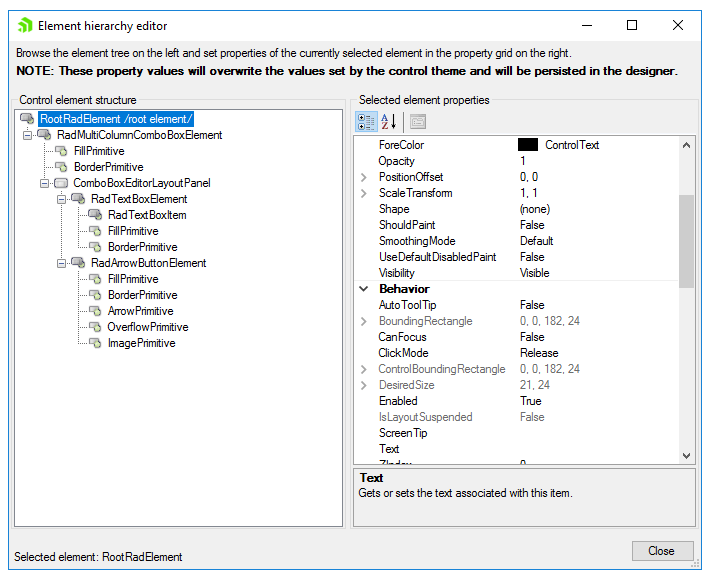
Edit UI Elements: allows setting properties at multiple levels of the class hierarchy.
Figure 2: Element Hierarchy Editor

Theme Name: select a theme name from the drop down list of themes available for that control. Selecting a theme allows you to change all aspects of the control's visual style at one time.
DataSource: allows binding RadMultiColumnComboBox at design time.
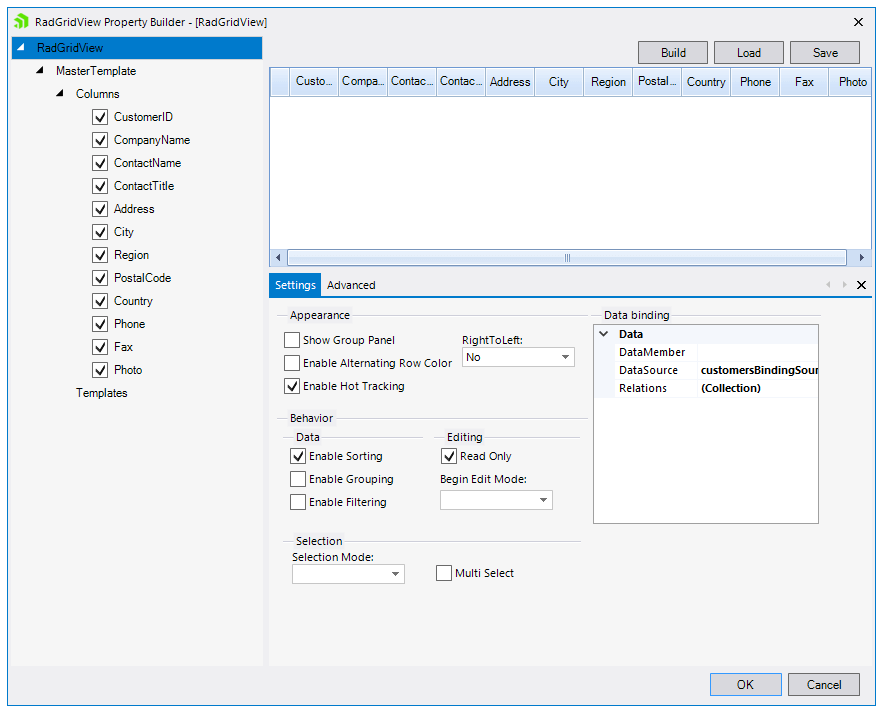
Open Property Builder: allows quickly creating and arranging node structure and appearance.

Learning Center: Navigate to the Telerik help, code library projects or support forum.
Search: Search the Telerik site for a given string.
Data Binding
You can bind RadMultiColumnComboBox at design time by specifying the DataSource, ValueMember and DisplayMember properties. Additional information can be found on the following link: Data binding at design time.