Adding and Inserting Rows In Unbound Mode
When RadGridView is in unbound mode, you can add new rows to the Rows collection.
Adding rows to RadGridView
For example, if the grid control contains four columns – GridViewTextBoxColumn, GridViewDecimalColumn, GridViewDateTimeColumn and GridViewCheckBoxColumn you can add an empty row as it is demonstrated in the code snippet below.
public RadForm1()
{
InitializeComponent();
this.radGridView1.AutoSizeColumnsMode = GridViewAutoSizeColumnsMode.Fill;
this.radGridView1.Columns.Add(new GridViewTextBoxColumn(){ HeaderText="TextBox Column" });
this.radGridView1.Columns.Add(new GridViewDecimalColumn(){ HeaderText="Decimal Column" });
this.radGridView1.Columns.Add(new GridViewDateTimeColumn(){ HeaderText="DateTime Column" });
this.radGridView1.Columns.Add(new GridViewCheckBoxColumn(){ HeaderText="CheckBox Column" });
}
Public Sub New()
InitializeComponent()
Me.radGridView1.AutoSizeColumnsMode = GridViewAutoSizeColumnsMode.Fill
Me.radGridView1.Columns.Add(New GridViewTextBoxColumn() With {
.HeaderText = "TextBox Column"
})
Me.radGridView1.Columns.Add(New GridViewDecimalColumn() With {
.HeaderText = "Decimal Column"
})
Me.radGridView1.Columns.Add(New GridViewDateTimeColumn() With {
.HeaderText = "DateTime Column"
})
Me.radGridView1.Columns.Add(New GridViewCheckBoxColumn() With {
.HeaderText = "CheckBox Column"
})
End Sub
The RadGridView.Rows.AddNew() method adds an empty row and allows the user to enter a value for each column cells’:
Add an empty row
radGridView1.Rows.AddNew();
RadGridView1.Rows.AddNew()
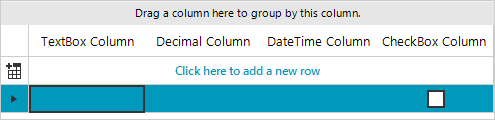
Figure 1: Add a blank new row

The RadGridView.Rows.Add(value-for-first-column, value-for-second-column, value-for-third-column) method adds a new row with the specified values. You can use the following code snippet to add values for each column:
Add a new row with values
radGridView1.Rows.Add("Adding New Row", 12.5, DateTime.Now, true);
RadGridView1.Rows.Add("Adding New Row", 12.5, DateTime.Now, True)
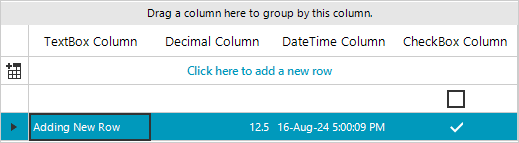
Figure 2: Add new row with data in it

You can also add rows by creating an instance of GridViewDataRowInfo and adding it to the Rows collection of RadGridView:
Add a GridViewDataRowInfo
GridViewDataRowInfo rowInfo = new GridViewDataRowInfo(this.radGridView1.MasterView);
rowInfo.Cells[0].Value = "GridViewDataRowInfo";
rowInfo.Cells[1].Value = 11.4;
rowInfo.Cells[2].Value = DateTime.Now.AddDays(5);
rowInfo.Cells[3].Value = true;
radGridView1.Rows.Add(rowInfo);
Dim rowInfo As New GridViewDataRowInfo(Me.RadGridView1.MasterView)
rowInfo.Cells(0).Value = "GridViewDataRowInfo"
rowInfo.Cells(1).Value = 11.4
rowInfo.Cells(2).Value = DateTime.Now.AddDays(5)
rowInfo.Cells(3).Value = True
RadGridView1.Rows.Add(rowInfo)
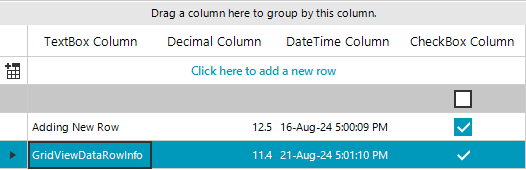
Figure 3: Add new row by creating an instance first

Inserting rows in RadGridView
Rows can be inserted at a specified position by using the Insert method of the Rows collection. Below you can see an example of this functionality:
Insert a GridViewDataRowInfo
GridViewDataRowInfo dataRowInfo = new GridViewDataRowInfo(this.radGridView1.MasterView);
dataRowInfo.Cells[0].Value = "Inserted Row";
dataRowInfo.Cells[1].Value = 1156.54;
dataRowInfo.Cells[2].Value = DateTime.Now.AddDays(14);
radGridView1.Rows.Insert(2, dataRowInfo);
Dim dataRowInfo As New GridViewDataRowInfo(Me.RadGridView1.MasterView)
rowInfo.Cells(0).Value = "Inserted Row"
rowInfo.Cells(1).Value = 1154.54
rowInfo.Cells(2).Value = DateTime.Now.AddDays(14)
RadGridView1.Rows.Insert(2, dataRowInfo)
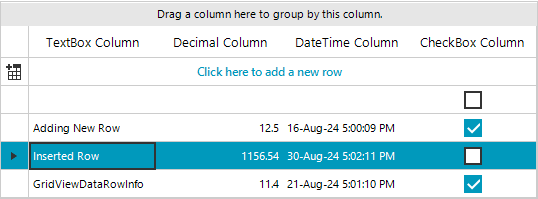
Figure 4: Insert row to a specific position