Scrolling
If the RadListDataItems cannot fit in the pop up, a vertical scroll bar appears so that they can be scrolled and later selected. RadListControl provides three scrolling modes that can be used depending on user preferences: Discrete, Smooth and Deferred. It is controlled by the ScrollMode property.
| ScrollMode | Description | Scrolling Behavior |
|---|---|---|
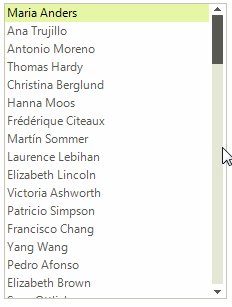
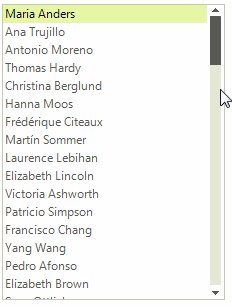
| Discrete | Defines scrolling by only one item at a time. |  |
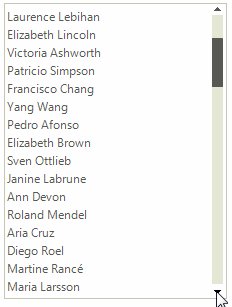
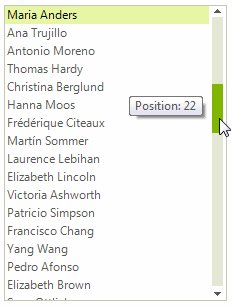
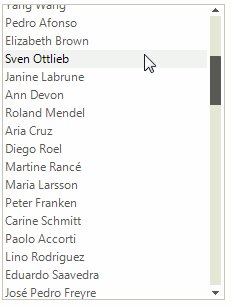
| Smooth | Sets scrolling by pixel, meaning that an item can be partially visible. |  |
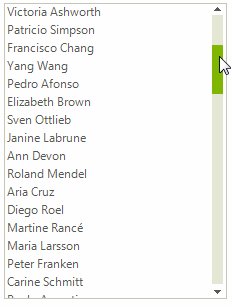
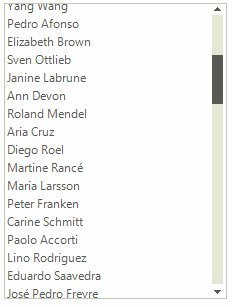
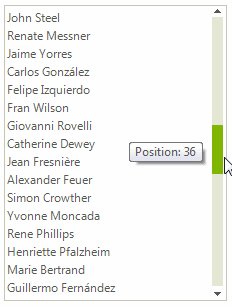
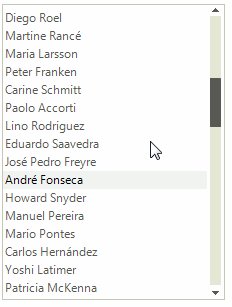
| Deferred | Does not cause GUI updates until the user finishes the scrolling operation. |  |
KineticScrolling
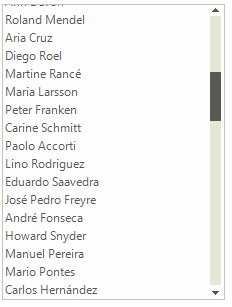
This feature ensures that the control is ready for modern touch-screen applications. It can be attached by simply setting the EnableKineticScrolling property to true.
Figure 1: Enable Kinetic Scrolling

Programmatically Scrolling
The RadListControl.ListElement provides out of the box functionality for programmatically scrolling its content. The available methods are:
ScrollToItem: Scrolls to a specific item.
ScrollToActiveItem: Scrolls to the active item if it is not null and if it is not fully visible.