Design Time
To start using RadButton just drag it from the toolbox and drop it on the form.
Smart Tag
Select RadButton and click the small arrow at the top right position in order to open the Smart Tag.
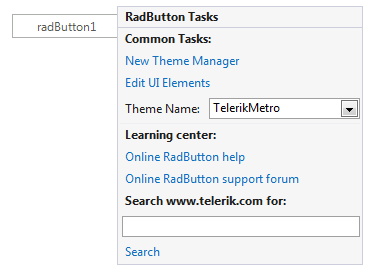
Figure 1: Smart Tag

-
Common Tasks
New Theme Manager: Adds a new RadThemeManager component to the form.
Edit UI elements: Opens a dialog that displays the Element Hierarchy Editor. This editor lets you browse all the elements in the control.
Theme Name: Select a theme name from the drop down list of themes available for that control. Selecting a theme allows you to change all aspects of the controls visual style at one time.
Learning Center: Navigate to the Telerik help, code library projects or support forum.
Search: Search the Telerik site for a given string.