Automating a Dynamically Generated Grid
I need to automate an ASP .NET Grid control like the one seen here.
Note: this is a Telerik-manufactured RadControl but this solution applies to generic/custom grids as well.
Solution
This can be achieved through a coded solution. As you can see the page listed above contains a Grid. Fist we need to add this Grid to our project. In the Test Studio Dev project open a web test, start recording and navigate to the page.
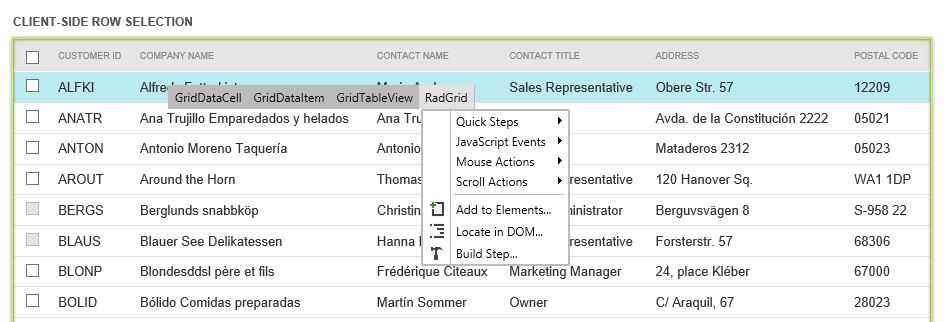
Using the highlighting feature in the recorder hover the mouse over the grid. Since this is a Telerik-manufactured ASP .Net grid, the Translators will kick-in and you will see multiple options depending on which specific part of the grid you've hovered over:

Each of the rectangles represents a specific layer of the Grid. We're interested in the GridTableView, which is the second last rectangle in the image. Don't choose the actual GridView - it corresponds to a div element.
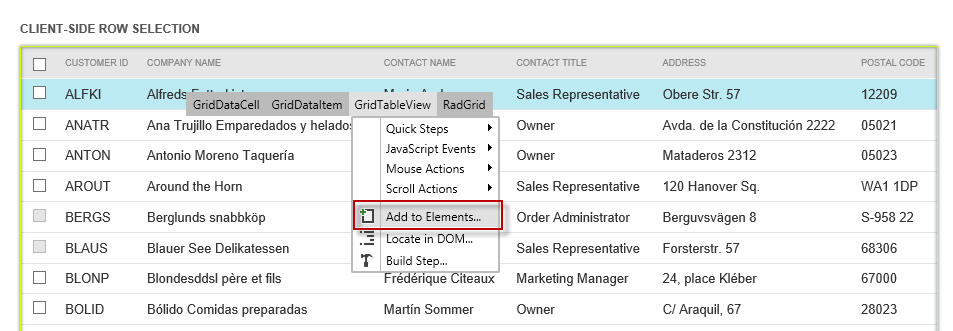
Now bring up the pop up menu and click on "Add to Elements":

Note: Adding a generic grid into the Elements repository will be slightly different because highlighting the actual grid element might not be so easy. You might need to bring up the DOM Explorer and locate and add the grid from there).
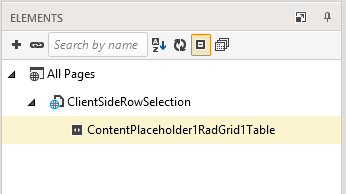
Going back to Test Studio Dev project, you will notice a new element has appeared in Project Elements and it will be highlighted by a yellow arrow:

Outputting the content of each (visible) cell to the Log
Create a new coded step and add the following lines that go through each (visible) cell in the Grid:
foreach (HtmlTableRow r in Pages.ClientSideRowSelection.ContentPlaceholder1RadGrid1Table.AllRows)
{
foreach(HtmlTableCell c in r.Cells)
{
Log.WriteLine("Cell found. TextContent:"+c.TextContent);
}
}
Locate a specific row and click on a specific cell in that row
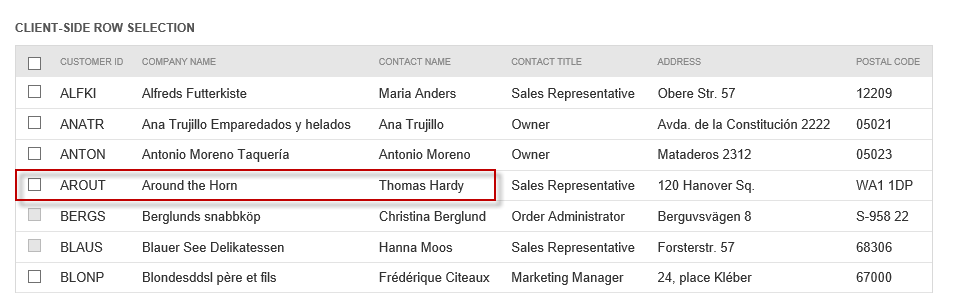
Let's look at the grid in the below image. Let's imagine we want to get the row that contains the Contact Name "Thomas Hardy" and from there we want to click the checkbox in the same row

In this example we want to check a checkbox but this could be any kind of control. The code we will use doesn't take into account what the content of the actual cell is: we just click it. Once again we'll be using the definition of the grid that we've stored in the the elements repository. Here's the code:
HtmlTableRow containerRow=null; //The variable that will store the row that contains the name cell and the checkbox cell
foreach (HtmlTableRow r in Pages.ClientSideRowSelection.ContentPlaceholder1RadGrid1Table.AllRows)
{
//Go through all the cells to find the one that contains the name;
//This assumes you won't know which column has the name.
foreach(HtmlTableCell c in r.Cells)
{
if (c.TextContent.Equals("Thomas Hardy")) //The name can be data-driven if you use code that will extract values from a datasource
{
containerRow = c.Parent<HtmlTableRow>(); //We want to get the row which has this cell
}
}
}
HtmlTableCell checkbox = containerRow.Cells[0]; //Get the cell with the checkbox
checkbox.ScrollToVisible();
checkbox.MouseClick();