Getting Started with Silverlight Menu
This topic will walk you through the creating of RadRadialMenu.
In order to use RadRadialMenu in your project you have to add references to the following two assemblies:
- Telerik.Windows.Controls.dll
- Telerik.Windows.Controls.Navigation.dll
RadRadialMenu as a Normal Menu
You can include the control in your page by either dragging it from the toolbox in Visual Studio, or manually creating the control. Below is an example of how to create the RadRadialMenu control in code behind and XAML code:
Creating RadRadialMenu
<telerik:RadRadialMenu>
<telerik:RadRadialMenuItem Header="Item 1" />
<telerik:RadRadialMenuItem Header="Item 2" />
<telerik:RadRadialMenuItem Header="Item 3" />
</telerik:RadRadialMenu>
xmlns:telerik="http://schemas.telerik.com/2008/xaml/presentation"
Creating RadRadialMenu with code
var radialMenu = new RadRadialMenu();
radialMenu.Items.Add(new RadRadialMenuItem() { Header = "Item 1" });
radialMenu.Items.Add(new RadRadialMenuItem() { Header = "Item 2" });
radialMenu.Items.Add(new RadRadialMenuItem() { Header = "Item 3" });
RadRadialMenu as a Context Menu
Here is a simple example demonstrating how to declare a RadRadialMenu instance as a context menu for a TextBox using its ShowEventName and HideEventName properties.
RadialMenu as a ContextMenu
<TextBox Text="Some Text">
<telerik:RadRadialMenu.RadialContextMenu>
<telerik:RadRadialMenu ShowEventName="GotFocus" HideEventName="LostFocus">
<telerik:RadRadialMenuItem Header="Item 1" />
<telerik:RadRadialMenuItem Header="Item 2" />
<telerik:RadRadialMenuItem Header="Item 3" />
</telerik:RadRadialMenu>
</telerik:RadRadialMenu.RadialContextMenu>
</TextBox>
Setting a Theme
The controls from our suite support different themes. You can see how to apply a theme different than the default one in the Setting a Theme help article.
Changing the theme using implicit styles will affect all controls that have styles defined in the merged resource dictionaries. This is applicable only for the controls in the scope in which the resources are merged.
To change the theme, you can follow the steps below:
Choose between the themes and add reference to the corresponding theme assembly (ex: Telerik.Windows.Themes.Windows8.dll). You can see the different themes applied in the Theming examples from our Silverlight Controls Examples application.
-
Merge the ResourceDictionaries with the namespace required for the controls that you are using from the theme assembly. For the RadRadialMenu, you will need to merge the following resources:
- Telerik.Windows.Controls
- Telerik.Windows.Controls.Navigation
Example 1 demonstrates how to merge the ResourceDictionaries so that they are applied globally for the entire application.
Example 1: Merge the ResourceDictionaries
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="/Telerik.Windows.Themes.Windows8;component/Themes/System.Windows.xaml"/>
<ResourceDictionary Source="/Telerik.Windows.Themes.Windows8;component/Themes/Telerik.Windows.Controls.xaml"/>
<ResourceDictionary Source="/Telerik.Windows.Themes.Windows8;component/Themes/Telerik.Windows.Controls.Navigation.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
Alternatively, you can use the theme of the control via the StyleManager.
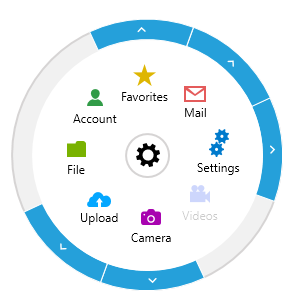
Figure 1 shows a RadRadialMenu with the Windows8 theme applied.
Figure 1: RadRadialMenu with the Windows8 theme