Bind to Object Data
RadPanelBar can be bound to a collection of objects and dynamically create its collection of items. The collection that is provided as ItemsSource can contain either RadPanelBarItems or any other type of objects. If the ItemsSource collection contains RadPanelBarItems, they are directly made children of the RadPanelBar control. Otherwise, the objects in the ItemsSource collection are wrapped in RadPanelBarItem objects and are pushed into the Items collection of the RadPanelBar control.
Naturally, if the collection you are binding to implements the INotifyCollectionChanged interface, whenever your source collection is changed, the change would be immediately reflected in the Items collection of the RadPanelBar.
Binding ItemsSource to a Collection of Strings
Examples 1 and 2 demonstrate how you can bind the RadPanelBar to a collection of strings:
Example 1: RadPanelBar definition
<telerik:RadPanelBar ItemsSource="{Binding}" />
Example 2: Binding RadPanelBar to list of strings
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
List<string> myListDataSource = new List<string>();
myListDataSource.Add("Item 1");
myListDataSource.Add("Item 2");
myListDataSource.Add("Item 3");
this.DataContext = myListDataSource;
}
}
Partial Public Class MainWindow
Inherits Window
Public Sub New()
InitializeComponent()
Dim myListDataSource As New List(Of String)()
myListDataSource.Add("Item 1")
myListDataSource.Add("Item 2")
myListDataSource.Add("Item 3")
Me.DataContext = myListDataSource
End Sub
End Class
By default, the string values from the ItemsSource collection will be assigned to the Header property of each RadPanelBarItem in the RadPanelBar control you are populating.
Figure 1: Result from Example 2 in Office2016 Theme

Binding ItemsSource to a Collection of Objects
In case you want to display (in the item headers) a specific property of an object in a source collection, you can use either the DisplayMemberPath, or the ItemTemplate property of RadPanelBar. The approach of using an ItemTemplate is demonstrated in Examples 3 and 4:
Example 3: RadPanelBar definition with ItemTemplate
<HierarchicalDataTemplate x:Key="headerTemplate" ItemsSource="{Binding Items}">
<TextBlock Text="{Binding Text}" />
</HierarchicalDataTemplate>
<telerik:RadPanelBar ItemsSource="{Binding}"
ItemTemplate="{StaticResource headerTemplate}"/>
Example 3: Displaying a specific property as a Header
public class SampleItem : ViewModelBase
{
private string text;
private ObservableCollection<SampleItem> items;
public string Text
{
get
{
return this.text;
}
set
{
if (this.text != value)
{
this.text = value;
this.OnPropertyChanged("Text");
}
}
}
public ObservableCollection<SampleItem> Items
{
get
{
return this.items;
}
set
{
if (this.items != value)
{
this.items = value;
this.OnPropertyChanged("Items");
}
}
}
}
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
var source = new ObservableCollection<SampleItem>();
for (int i = 1; i <= 3; i++)
{
var secondLevelItems = new ObservableCollection<SampleItem>() { new SampleItem() { Text = "Second level " + i } };
source.Add(new SampleItem() { Text = "First level " + i, Items = secondLevelItems });
}
this.DataContext = source;
}
}
Public Class SampleItem
Inherits ViewModelBase
Private _text As String
Private _items As ObservableCollection(Of SampleItem)
Public Property Text() As String
Get
Return Me._text
End Get
Set(ByVal value As String)
If Me._text <> value Then
Me._text = value
Me.OnPropertyChanged("Text")
End If
End Set
End Property
Public Property Items() As ObservableCollection(Of SampleItem)
Get
Return Me._items
End Get
Set(ByVal value As ObservableCollection(Of SampleItem))
If Me._items IsNot value Then
Me._items = value
Me.OnPropertyChanged("Items")
End If
End Set
End Property
End Class
Partial Public Class MainWindow
Inherits Window
Public Sub New()
InitializeComponent()
Dim source = New ObservableCollection(Of SampleItem)()
For i As Integer = 1 To 3
Dim secondLevelItems = New ObservableCollection(Of SampleItem)() From {
New SampleItem() With {.Text = "Second level " & i}
}
source.Add(New SampleItem() With {
.Text = "First level " & i,
.Items = secondLevelItems
})
Next i
Me.DataContext = source
End Sub
End Class
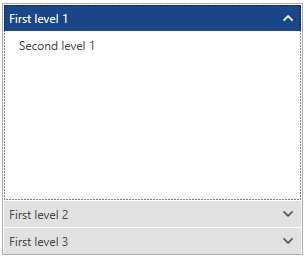
Figure 2: Result from Example 4 in Office2016 Theme