Getting Started with Silverlight MaskedInput
The RadMaskedInput controls use a mask to distinguish between proper and improper user input. The RadMaskedInput controls are enhanced TextBox controls that support a declarative syntax for accepting or rejecting user input. Using the Mask property, you can specify the following input without writing any custom validation logic in your application:
Required input characters.
Optional input characters.
The type of input expected at a given position in the mask; for example, a digit, or an alphabetic or alphanumeric character.
Mask literals, or characters that should appear directly in the RadMaskedInput control; for example, the hyphens (-) in a phone number, or the currency symbol in a price.
When a RadMaskedInput control is displayed at run time, it represents the mask as a series of prompt characters and optional literal characters. Each editable mask position, representing a required or optional input, is shown with a single placeholder character. For example, the number sign (#) is used as a placeholder for a numeric character input. You can use the Placeholder property to specify a custom placeholder character. The EmptyContent property could be used to determine what will be displayed when the user specifies a null value and the control loses its focus.
As the user types input into a RadMaskedInput control, valid input characters replace their respective placeholder characters in a sequential fashion. If the user types an invalid input character, no replacement occurs. You can provide your own custom error by handling the ValueChanging or/and ValueChanged events.
You can use the Value property, to get the user input without the formatted characters. The Text property will always retreive the user's input formatted according to the Mask and the TextMode property.
Masks do not necessarily guarantee that a user's input will represent a valid value for a given type; for example, -9 could be entered for an age in years. You can verify that a user's input represents a valid value by taking advantage of the RadMaskedInput controls' built in support for Silverlight Validation.
RadMaskedInput Controls
There are four RadMaskedInput controls that you can use in order to further specify how masks should be interpreted:
RadMaskedNumericInput - the control is used to display numeric values. This is why its Value property is of type double?.
RadMaskedCurrencyInput - the control is used to display culture-aware currency values. This is why its Value property is of type decimal?.
RadMaskedTextInput - the control is used to display text characters. This is why its Value property is of type string.
RadMaskedDateTimeInput - the control is used to display DateTime values. This is why its Value property is of type System.DateTime?.
Declare RadMaskedInput controls
In order to use the RadMaskedInput control in your projects you have to add references to the following assemblies:
- Telerik.Windows.Controls
- Telerik.Windows.Controls.Input
You can find more info here.
After adding references to the aforementioned dlls, you can declare a new RadMaskedInput control as any normal Silverlight control.
Example 1: Declare RadMaskedInput controls in XAML
<UserControl
xmlns:telerik="http://schemas.telerik.com/2008/xaml/presentation">
<StackPanel x:Name="LayoutRoot"
Background="White">
<telerik:RadMaskedTextInput x:Name="radMaskedTextInput" />
<telerik:RadMaskedCurrencyInput x:Name="radMaskedCurrencyInput" />
<telerik:RadMaskedDateTimeInput x:Name="radMaskedDateTimeInput" />
<telerik:RadMaskedNumericInput x:Name="radMaskedNumericInput" />
</StackPanel>
</UserControl>
Set the Mask Property
Although each RadMaskedInput component is designed to work with specific type of input, you can further restrict the entered value through the Mask property.
- Mask - gets or sets a string of characters that constrain user input. The Mask property may contain literals and special mask characters. You can use the back slash character to escape any special mask characters so that they are displayed as literals.
The following code example initializes the RadMaskedDateTimeInput to accept a date in a long date format.
Example 2: Set mask property
<telerik:RadMaskedDateTimeInput Mask="D"/>
Change the Default Placeholder Character
The Placeholder property represents the character displayed in any blank space defined by a Mask character. By default the character is an underscore.
Example 3: Set custom character to the Placeholder property
<telerik:RadMaskedCurrencyInput Placeholder="$" />
Change the Culture
The Culture property allows you to set the current language and culture from a drop-down list at design-time or to assign a new CultureInfo instance at run-time.
The following code example initializes the RadMaskedDateTimeInput to accept a Bulgarian date in a long date format.
Example 3: Change the Culture property
<telerik:RadMaskedDateTimeInput Mask="D"
Culture="bg-BG" />

For more information check out the following Globalization Support topic.
Set Watermark
You can set a watermark content to the RadMaskedInput controls by using the EmptyContent and the EmptyContentTemplate properties. When the Value of a RadMaskedTextInput control is null or empty the EmptyContent will be displayed.
Example 4: Set custom value to the EmptyContent property
<telerik:RadMaskedTextInput Mask="####" EmptyContent="Please Enter Four Digits" />
Setting a Theme
The controls from our suite support different themes. You can see how to apply a theme different than the default one in the Setting a Theme help article.
Changing the theme using implicit styles will affect all controls that have styles defined in the merged resource dictionaries. This is applicable only for the controls in the scope in which the resources are merged.
To change the theme, you can follow the steps below:
Choose between the themes and add reference to the corresponding theme assembly (ex: Telerik.Windows.Themes.Windows8.dll). You can see the different themes applied in the Theming examples from our Silverlight Controls Examples application.
-
Merge the ResourceDictionaries with the namespace required for the controls that you are using from the theme assembly. For RadMaskedInput, you will need to merge the following resources:
- Telerik.Windows.Controls
- Telerik.Windows.Controls.Input
Example 4 demonstrates how to merge the ResourceDictionaries so that they are applied globally for the entire application.
Example 4: Merge the ResourceDictionaries
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="/Telerik.Windows.Themes.Windows8;component/Themes/System.Windows.xaml"/>
<ResourceDictionary Source="/Telerik.Windows.Themes.Windows8;component/Themes/Telerik.Windows.Controls.xaml"/>
<ResourceDictionary Source="/Telerik.Windows.Themes.Windows8;component/Themes/Telerik.Windows.Controls.Input.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
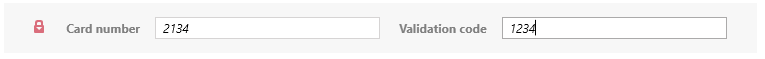
Figure 1 shows RadMaskedInput with the Windows8 theme applied.
Figure 1: RadMaskedInput with the Windows8 theme