Silverlight DataFilter Overview
Thank you for choosing RadDataFilter!
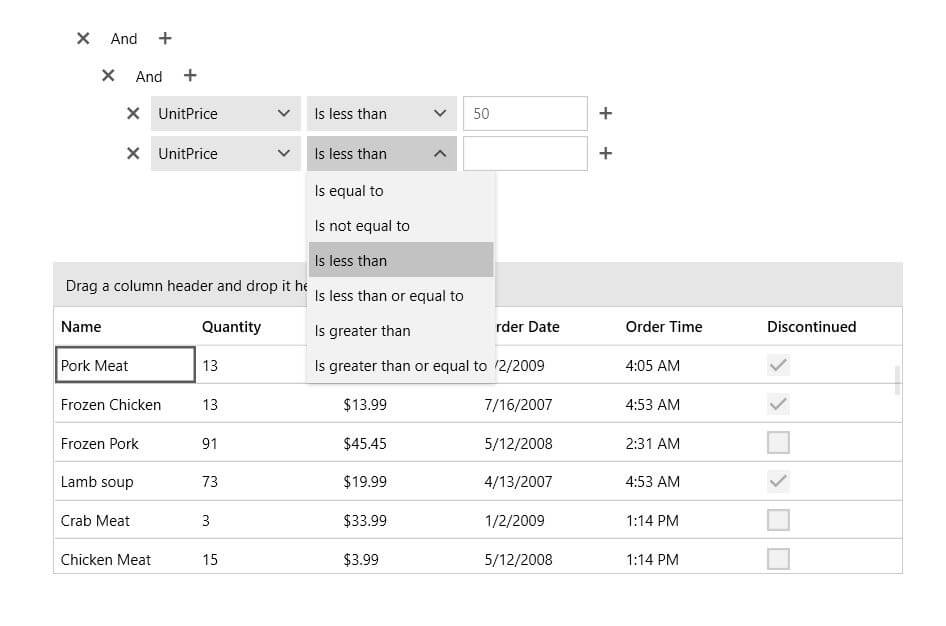
Build complex filter expressions in a breeze with Telerik DataFilter. The control allows specifying expressions based on the data and collection type of the source fields. The intuitive UI of the control is designed to facilitate the end-user while empowering the developer to create related expressions with a few clicks.

Key Features:
Visual Expression Building: With the extremely intuitive UI, RadDataFilter is very user-friendly. Select your filter options with a simple point-and-click. The control allows specifying expressions based on the data and collection type of the source. You can build complex expressions on multiple fields with And/Or operators and a myriad of filter functions.
Seamless Integration: RadDataFilter can communicate with any kind of collection (even a plain IEnumerable). An ItemsControl (RadGridView, RadTreeListView, RadComboBox, RadTreeView etc.) can then be bound to the filtered endpoint called FilteredSource. This allows extreme flexibility and loose coupling.
Unbound Mode: The RadDataFilter control allows you to use its UI without passing any data to it. Read more about this in the Unbound Mode article.
Build Complex Filter Criteria: You can easily build filter criteria that contain multiple logical (Boolean) operators combining simple filter conditions. Read more about this in the End User Manual article.
Get started with the control with its Getting Started help article that shows how to use it in a basic scenario.
Check out the online demo at demos.telerik.com