Visual Structure
RadDataFilter allows you to create complex filter criteria within unlimited number of filter conditions combined by logical operators. You can easily add nested filter criteria by clicking on the button for adding nested operators.
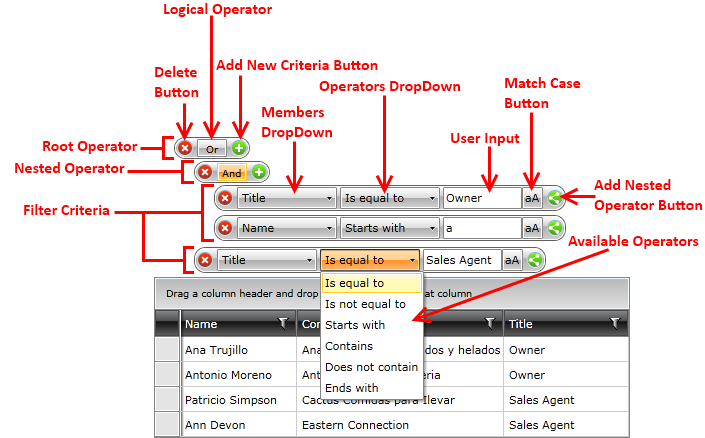
This section defines the terms and concepts used in the scope of the RadDataFilter that you have to get familiar with prior to continue reading this help. They can also be helpful when contacting with the support service in order to better describe your issue. Below you can see snapshots and explanations of the main states and visual elements of the standard RadDataFilter control.

Root Operator - represents the root filter operator. Any other operator gets nested under it.
Nested Operator - represents an operator that is nested under the Root Operator or another operator.
Filter Criteria - represents the UI for creating a filtering condition, that gets translated into a FilterDescritpor.
Delete Button - removes the respective element from the tree.
Add New Criteria Button - adds a new filter criteria under the respective operator.
Add Nested Operator Button- adds a new operator under the parent of the respective criteria. The criteria becomes a child of the created operator.
Logical Operator- represents the logical condition of the operator. It can be either AND or OR.
Members DropDown - represents a list with all of the available members, which can serve as a filter criteria.
Operators DropDown - represents a list with all of the available operators for the filter criteria.
Available Operators - these are the available operators for a single filter criteria.
User Input - represents an input box, where the users can enter their filter input. The built-in filter editors will help the users to achieve this fast and easily.
Match Case Button - represents a button that toggles the Match Case functionality.
Please check the End-User Capabilities topic for more information on how to create filter conditions via the UI.