Filtering
The advanced filtering mechanism of the RadComboBox control allows the users to refine their search results as they type in the input area. The RadComboBox filtering is done according to the TextSearchMode property of the RadComboBox. You can read some more about it in the Text Search article.
For implementing custom filtering behavior you can take a look at the Filtering Behavior help article.
The next code snippet shows a regular RadComboBox with static data (defined in XAML).
<telerik:RadComboBox IsEditable="True" x:Name="radComboBox">
<telerik:RadComboBoxItem Content="Alapattah" />
<telerik:RadComboBoxItem Content="Brickell Avenue" />
<telerik:RadComboBoxItem Content="Downtown Miami" />
<telerik:RadComboBoxItem Content="El Portal" />
<telerik:RadComboBoxItem Content="Cutler Ridge" />
<telerik:RadComboBoxItem Content="Florida City" />
<telerik:RadComboBoxItem Content="Homestead" />
<telerik:RadComboBoxItem Content="Kendall" />
<telerik:RadComboBoxItem Content="Leisure City" />
<telerik:RadComboBoxItem Content="Medley" />
<telerik:RadComboBoxItem Content="Pinecrest" />
<telerik:RadComboBoxItem Content="Virginia Gardens" />
</telerik:RadComboBox>
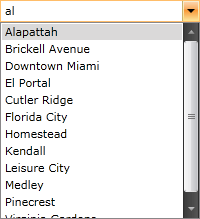
To control the text filtering you can set the IsFilteringEnabled property. By default the IsFilteringEnabled is set to False. You can see on the snapshot below that in this case the items in the drop-down are not filtered.

Now go back in the initial RadComboBox declaration and set the TextSearchMode property to Contains. To enable the text filtering you will also have to set the IsFilteringEnabled property to True.
<telerik:RadComboBox IsEditable="True" x:Name="radComboBox" TextSearchMode="Contains" IsFilteringEnabled="True">
....
</telerik:RadComboBox>
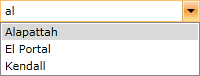
Start your demo and write "al" in the input box. Now only items containing the "al" text will be displayed.

Please, notice that if there aren't any filtered items and you move the focus out of RadComboBox the entered search text will be cleared. In order to prevent the text from clearing you need to set the UpdateTextOnLostFocus property which was introduced with the SP1 Q2 2015 version of UI for Silverlight to False.
The text filtering feature of RadComboBox works only while the drop-down is open (it filters the visible items in the drop-down). You can also set the OpenDropDownOnFocus property to True which automatically opens the drop-drop when the controls is focused.
The final scenario is when you have a TextSearchMode set to TextSearchMode.StartsWith.
<telerik:RadComboBox IsEditable="True" x:Name="radComboBox" TextSearchMode="StartsWith" IsFilteringEnabled="True">
....
</telerik:RadComboBox>
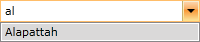
Start your demo and write "al" in the input box. Now only items, which text starts with the "al" text, will be shown in the drop-down list.

When RadComboBox is virtualized the filtering is not supported.